
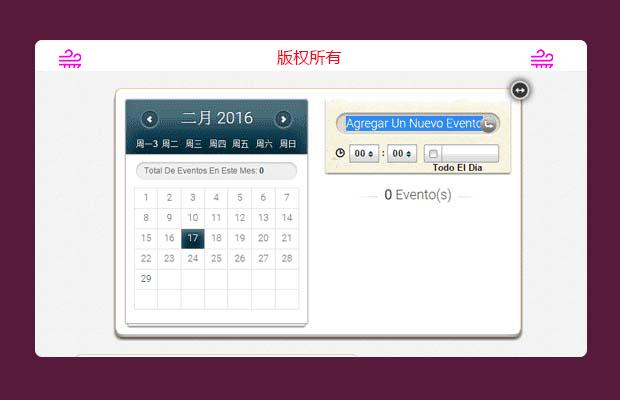
插件描述:一款好用的记事日历插件,数据源可配置
1 2 3 4 5 6 7 8 9 | 1.调用页面需要引用jalendar.js,然后$(function () { $('#divId').jalendar({ customDay: '2016/02/29',//传入默认时间 color: '#023447',//插件背景颜色 lang: 'ES'//语言 }); $('#divId').jalendar();}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery超实用文字和图片列表滚动插件
- 下一个特效: 可悬停切换全屏轮播