
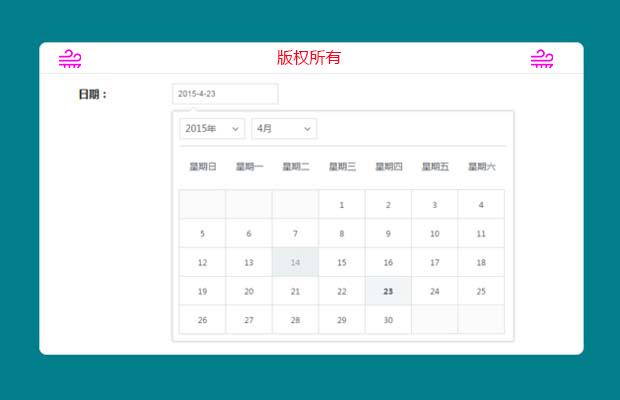
插件描述:Jquery时间,日期控件,高端大气,可以设置小时分钟。
用法:$.lqdatetimepicker(options)
$("#datetimepicker2").on("click",function(e){
e.stopPropagation();
$(this).lqdatetimepicker({
css : 'datetime-hour'
});
});
options参数说明:
css: "datetime-day", //datetime-hour 时分样式 ,datetime-day 日期样式
offset: {
left : 0, //向左偏移的位置
top : 10 //向上偏移的位置
},
dateType: 'H', //H选择时分,D选择日期
date: {
'H' : {
begin : '8:00', //开始时分
end : '23:30', //结束时分
step : "30" //时分步长
},
'D' : {
month : new Date(), //日期默认时间
selected : (new Date()).getDate()
},
'M' : {
begin : 1, //月份开始
end : 12, //月份结束
selected : (new Date()).getMonth()+1 //月份初始
},
'Y' : {
begin : 2001, //年份开始
end : (new Date()).getFullYear(), //年份结束
selected : (new Date()).getFullYear() //年份初始
}
},
selectback : function(){}, //选择时间的事件回调
callback : function () { } //初始化时间事件回调
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery多功能秒表闹钟计时器插件
- 下一个特效: 满屏轮播图片