
插件描述:Timesheet.js是简单的javascript库HTML5和CSS3的考勤表。
使用方法
只需要Timesheet.js和配置您的数据。 没有外部依赖,不需要jQuery,当然没有Angular.JS ! 只需要几行JavaScript来生成一个美丽的HTML5布局和一些CSS自定义外观样式。
1 | <script src="/javascripts/timesheet.js" type="text/javascript" /> |
创建一个简单的表,基于一系列JS的事件:
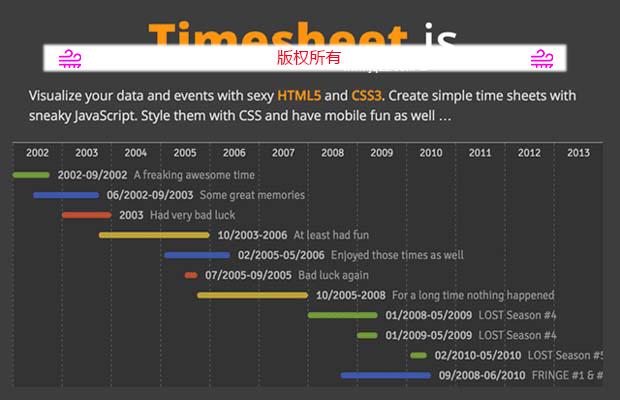
1 2 3 4 5 6 7 8 9 10 11 12 | new Timesheet('timesheet', 2002, 2013, [ ['2002', '09/2002', 'A freaking awesome time', 'lorem'], ['06/2002', '09/2003', 'Some great memories', 'ipsum'], ['2003', 'Had very bad luck'],\r\n ['10/2003', '2006', 'At least had fun', 'dolor'], ['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'], ['07/2005', '09/2005', 'Bad luck again', 'default'], ['10/2005', '2008', 'For a long time nothing happened', 'dolor'], ['01/2008', '05/2009', 'LOST Season #4', 'lorem'], ['01/2009', '05/2009', 'LOST Season #4', 'lorem'], ['02/2010', '05/2010', 'LOST Season #5', 'lorem'], ['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']]); |
Timesheet.js它使用起来很简单 。感谢你使用时间表插件imesheet.js。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 多点触控插件Hammer.js
- 下一个特效: jquery弹出插件WebUI Popover