
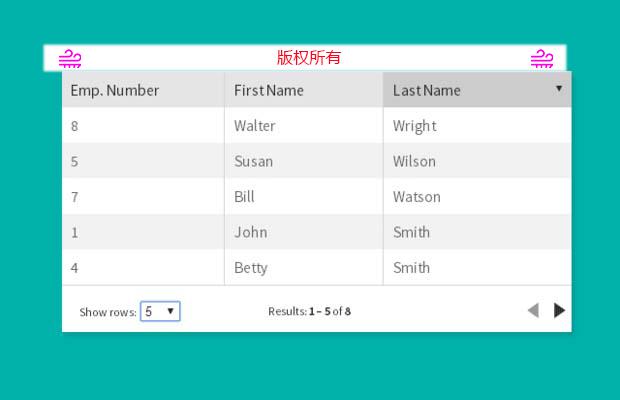
插件描述:Columns有一个简单的方法将JSON数据转换成HTML表 并实现排序、搜索、分类、分页、过滤等功能。所以你只需要的是提供数据,其余的交给Columns来作。
Columns创建JSON数据转化为HTML方法
引用jQuery库1.7或更高版本和Columns插件文件:
1 2 | <script src="js/jquery.columns-2.0.min.js"></script> |
包含一个预先构建的列或创建自己的主题
1 | <link rel="stylesheet" href="css/classic.css"> |
由于动态列创建所有必需的HTML,HTML唯一需要的是一个空的HTML元素,比如< div >标记,与相应的id作为初始化使用。
1 | <div id="columns"></div> |
最后,初始化Columns.
1 2 3 4 5 6 | <script> $(document).ready(function() { var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}]; $('#columns').columns({data:json}); });</script> |
Columns详细参数请查看demo
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: gridscrolling.js - HTML5文章布局和导航
- 下一个特效: 可拖拽幻灯片