
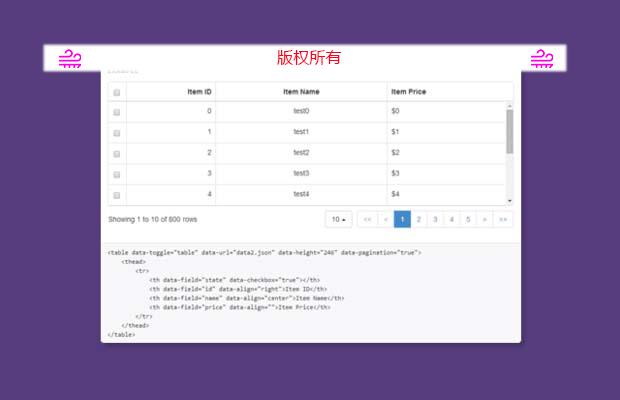
插件描述:Bootstrap Table显示数据表格格式,提供了丰富的支持,单选框、复选框、排序、分页等。
详细用法请查看demo,说明很详细。
2016-10-26更新(修改演示文件错误,和下载文件中引用地址错误问题)
注:加载了外部json文件,本地预览会有跨域问题,需要在服务端运行。
以下由晨之风-提供
Bug描述
用标签属性方式设置字段formatter时,发现没有效果:
如:<th data-field="sex" data-formatter="format_sex">性别</th>
原因:
bootstrap-table.js第399行,代码中只判断了formatter typeof 为function的情况
解决办法:
修改第399行代码块:
修改前
1 2 3 | if (typeof that.header.formatters[j] === 'function') { value = that.header.formatters[j](value, item);} |
修改后:
1 2 3 4 5 6 7 | if (typeof that.header.formatters[j] === 'function') { value = that.header.formatters[j](value, item); }else if(typeof that.header.formatters[j] === 'string') { if(typeof window[that.header.formatters[j]] === 'function') { value = window[that.header.formatters[j]](value, item); } } |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery背景视屏插件CoverVid
- 下一个特效: jquery信用卡验证插件Card