
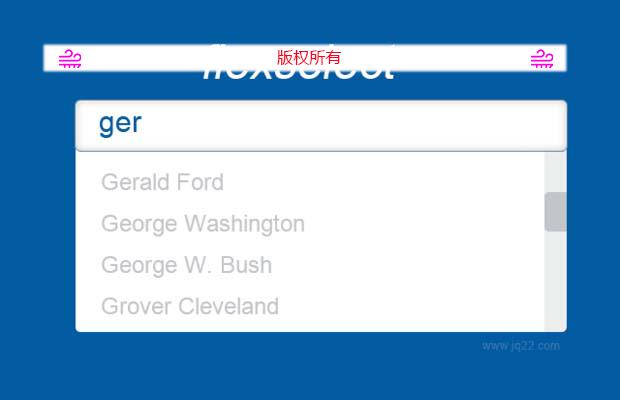
插件描述:flexselect是一个jQuery插件,它将帮助您自动完成所要输入的信息。
使用方法
首先,加载jQuery的,liquidmetal.js,和jquery.flexselect.js插件:
1 2 3 | <script src="jquery.min.js" type="text/javascript"></script><script src="liquidmetal.js" type="text/javascript"></script><script src="jquery.flexselect.js" type="text/javascript"></script> |
现在,让我们将它附加到您的选择框:
1 2 3 4 5 | <pre> jQuery(document).ready(function() { jQuery("select.flexselect).flexselect(); });</pre> |
这将选择元素的类flexselect:
1 2 3 4 5 6 | <select class="flexselect" id="president name="president"> <option value="1">George Washington</option> <option value="2">John Adams</option> <option value="3">Thomas Jefferson</option> ...</select> |
变成一个彻头彻尾的autocompleting文本框使用flex匹配支持。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery滑动旋转木马插件silvertrack
- 下一个特效: 仿淘宝首页jquery轮播焦点图