
基于jQuery:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | $(document).mousemove(function(e) { if (!!this.move) { var posix = !document.move_target ? {'x': 0, 'y': 0} : document.move_target.posix, callback = document.call_down || function() { $(this.move_target).css({ 'top': e.pageY - posix.y, 'left': e.pageX - posix.x }); }; callback.call(this, e, posix); }}).mouseup(function(e) { if (!!this.move) { var callback = document.call_up || function(){}; callback.call(this, e); $.extend(this, { 'move': false, 'move_target': null, 'call_down': false, 'call_up': false }); }}); |
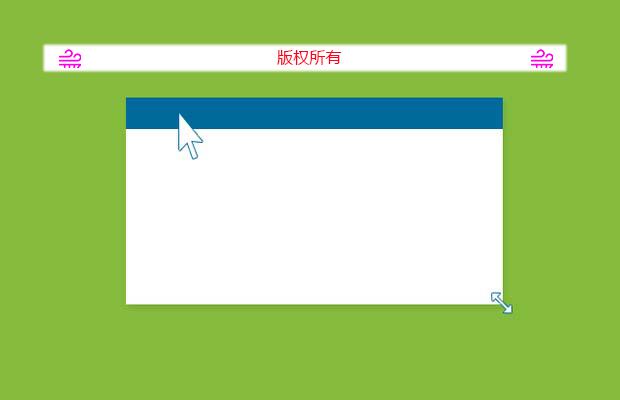
原理稍后分析,先来看看效果:
title="" width="800" height="219" border="0" hspace="0" vspace="0" style="width: 800px; height: 219px;"/>
将代码剥离,只要写5行就可以实现拖拽了,是不是很简单:
1 2 3 4 5 6 | $('#box').mousedown(function(e) { var offset = $(this).offset(); this.posix = {'x': e.pageX - offset.left, 'y': e.pageY - offset.top}; $.extend(document, {'move': true, 'move_target': this});}); |
将代码剥离,原先的代码保留不变,增加一个绑定事件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var $box = $('#box').mousedown(function(e) { var offset = $(this).offset(); this.posix = {'x': e.pageX - offset.left, 'y': e.pageY - offset.top}; $.extend(document, {'move': true, 'move_target': this});}).on('mousedown', '#coor', function(e) { var posix = { 'w': $box.width(), 'h': $box.height(), 'x': e.pageX, 'y': e.pageY }; $.extend(document, {'move': true, 'call_down': function(e) { $box.css({ 'width': Math.max(30, e.pageX - posix.x + posix.w), 'height': Math.max(30, e.pageY - posix.y + posix.h) }); }}); return false;}); |
这样来实现放大、缩小、拖拽是不是很简答,还能实现很多其他效果,大家慢慢领悟。
原理分析:
放大、缩小、拖拽都离不开在网页上拖动鼠标,对于前端来说就是document的mousemove,当鼠标在网页上移动的时候,无时无刻不在触发mousemove事件,当鼠标触发事件时,什么时候需要执行我们特定的操作,这就是我们要做的了。我在mousemove中增加了几个对象来判定是否进行操作:
move:是否执行触发操作
move_target:操作的元素对象
move_target.posix:操作对象的坐标
call_down:mousemove的时候的回调函数,传回来的this指向document
call_up:当鼠标弹起的时候执行的回调函数,传回来的this指向document
小提示:
简单的操作,只需要设定move_target对象,设置move_target的时候不要忘记了move_target.posix哦;
复杂的操作可以通过call_down、call_up进行回调操作,这个时候是可以不用设置move_target对象的
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 完成进度插件Fort.js
- 下一个特效: 全国城市三级联动