
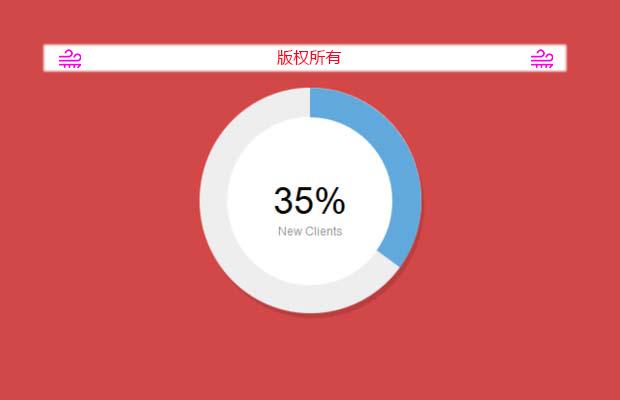
插件描述:显示的信息为圆形统计,不需要添加额外图像文件
显示的信息为圆形统计,不需要添加额外图像文件
展会的相关信息为圆形统计,使用无图像
基于HTML5的画布和jQuery
许多选项可以被设置为数据的属性
fontawesome整合
如何使用circliful
包括circliful和jQuery添加到你的网站
1 2 3 | <link href="css/jquery.circlify.css" rel="stylesheet" type="text/css" /><script src="js/jquery.circliful.min.js"></script> |
如果您想使用fontawesome图标,你也需要包括css文件到您的网站。
添加一个元素到你的网站有一个唯一的ID的数据属性,你需要,例如:
1 | <div id="myStat" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee" data-fill="#ddd" data-total="200" data-part="35" data-icon="long-arrow-up" data-icon-size="28" data-icon-color="#fff"></div> |
添加此代码在您的站点的结尾
1 2 3 4 5 | <script>$( document ).ready(function() { $('#myStat').circliful(); });</script> |
数据选项(属性)
请查看官方文档
============以下内容由 旅图灬 提供=================
参数详解:
| 参数 | 描述 | 默认值 |
| data-dimension | 圆形图的宽度和高度px | 250 |
| data-text | 显示在圆圈内侧的文字内容 | empty |
| data-info | 显示在data-text下的说明信息 | empty |
| data-width | 圆圈的厚度px | 15 |
| data-fontsize | 圈内文字大小px | 15 |
| data-percent | 圆圈统计百分比%,1-100 | 50 |
| data-fgcolor | 圆圈的前景色 | #556b2f |
| data-bgcolor | 圆圈的背景色 | #eeeeee |
| data-fill | 圆形的填充背景色 | empty |
| data-type | 圆形统计类型,可以是”half”或”full” | full |
| data-total | 数据总量,和data-part配合使用 | empty |
| data-part | 数据量,与data-total配合使用 | empty |
| data-border | 圆形样式,可以加边框,如inline或outline | empty |
| data-icon | Fontawesome图标样式,详情可参照:Fontawesome Website – Icons | empty |
| data-icon-size | 图标大小 | empty |
| data-icon-color | 图标颜色 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 滑动导航插件jquery-sliding-menu
- 下一个特效: jQuery轮播图插件插件IPresenter