
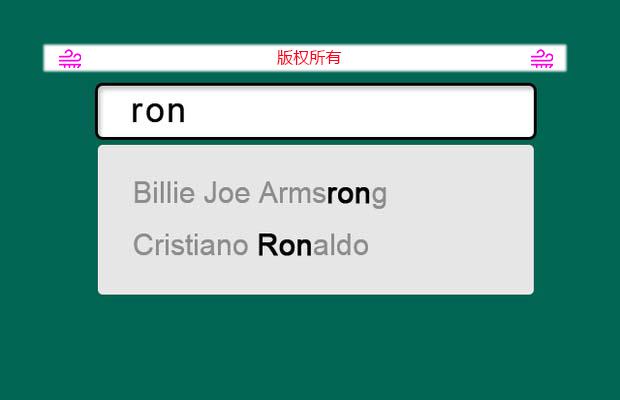
JQuery Cool Auto-Suggest自动提示插件。这个新的版本仍然有从旧1相同的功能。其特点是:
支持ID字段。
支持图像的缩略图和说明
支持表单提交的点击。
此外,新的特点就是回调函数。
新增的功能
在这个新版本中,您可以在上一个项目做了一个选择要执行指定的回调函数。然后,包含所选对象的对象参数将被传递给回调函数供以后使用。
如何使用
使用这个插件的基本方式并没有从以前的版本变化。首先,包括jQuery和<head>标记这里面的插件。
1 2 | <script language="javascript" type="text/javascript" src="js/jquery.js"></script><script language="javascript" type="text/javascript" src="js/jquery.coolautosuggest.js"></script> |
还包括用于造外观样式,这个CSS文件。
1 | <link rel="stylesheet" type="text/css" href="css/jquery.coolautosuggest.css" /> |
准备文本框。
1 | <input type="text" id="text1" name="text1" /> |
最后,初始化自动提示文本框。还有在本示例中的一些选项。
1 2 3 4 5 6 7 8 | <script language="javascript" type="text/javascript">$("#text1").coolautosuggest({ url:"data.php?chars=", showThumbnail:true, showDescription:true, submitOnSelect:true});</script> |
如果showThumbnail选项设置为true,它将显示图像的缩略图上的每个建议项目。如果showDescription选项设置为true,它会显示在每一个建议项目的说明文字。如果submitOnSelect选项设置为true时,表单(如果有的话)将被提交,一旦你单击该建议的项目之一。更完整的选项和示例可以在看到演示页面。
使用回调
回调函数是在这个版本的新功能。这就是我们如何使用它。
1 2 3 4 5 6 7 8 | <script language="javascript" type="text/javascript">$("#text1").coolautosuggest({ url:"data.php?chars=", showThumbnail:true, showDescription:true, submitOnSelect:true});</script> |
当你对一个项目做了一个选择,选定的对象将被作为参数传递给回调函数。在这种情况下,作为结果的变量。然后,回调函数将会被执行。该函数的内容是由你。您可以编写自己的函数来处理选定的对象。
服务器端脚本
这是我们使用的服务器端脚本。传输的数据进行编码以JSON格式。这是示例。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script language="javascript" type="text/javascript">$("#text1").coolautosuggest({ url:"data.php?chars=", showThumbnail:true, showDescription:true, onSelected:function(result){ // Check if the result is not null if(result!=null){ $("#text1_id").val(result.id); // Get the ID field $("#text1_description").val(result.description); // Get the description } else{ $("#text1_id").val(""); // Empty the ID field $("#text1_description").val(""); // Empty the description } }});</script> |
CSS
你可以通过自定义CSS文件修改样式。下面是CSS文件中的内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /* Style For Suggestions */ /* For creating side border like this | item 1 | | item 2 | */.suggestions .suggest_item{padding-bottom: 2px;padding-top: 2px;background-color:#EEEEEE;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;} /* For creating top border like this ------------ item 1 ... */.suggestions .suggest_item.first{border-top:1px solid #CCCCCC;} /* For creating bottom border like this ... item 2 ------------ */.suggestions .suggest_item.last{border-bottom:1px solid #CCCCCC;} /* For coloring the selected item */.suggestions .suggest_item.selected, .suggestions .suggest_item.selected .description{background-color:#999999;color:#FFFFFF;cursor:pointer;} /* Image thumbnail */.suggestions .suggest_item .thumbnail{background-color: transparent;background-position: top center;background-repeat: no-repeat;margin: 1px 2px 1px 2px;float: left;width: 50px;height: 50px;} /* Description */.suggestions .suggest_item .description{font-style: italic;font-size: 11px;color: #777;} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com