
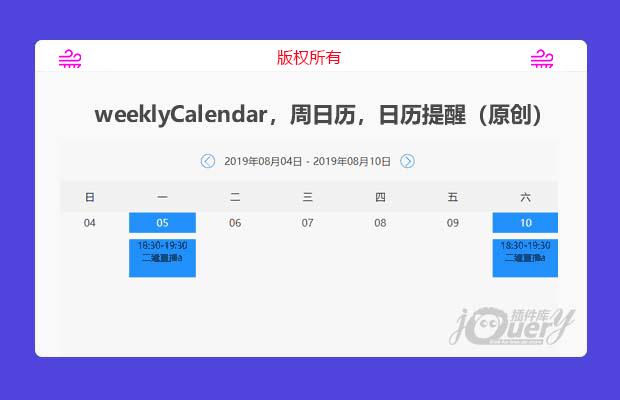
插件描述:周日历,以及相应的列表展示,日历点击回调。
调用方法:
weeklyCalendar(dataArr,option,boolean);
dataArr为对应日历列表展示所需的数据;
option:clickDate函数为点击日历事件回调函数, clickDownLoad函数为点击弹窗列表操作的回调函数;
boolean: 如果为false,则只展示日历列表提醒信息。如果为true 展示日历列表相对应的弹窗信息;
1 2 3 4 5 6 7 8 9 10 | weeklyCalendar(dataArr, { // 点击日期回调 clickDate: function(date) { console.log(date) }, // 点击弹窗回调 clickDownLoad: function(that) { console.log(that) }}, true); |
在weeklyCalendar.js中 的 description对象,为弹窗所需的title,根据个人需要进行更改。
testData.js 为个人测试所用数据。
weeklyCalendar.css 为个人使用时简单的css样式,使用时根据个人需要进行自定义
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery移动端固定表格表头和任意表列(原创)
- 下一个特效: jQuery Bootstrap户外旅行类网站模板