
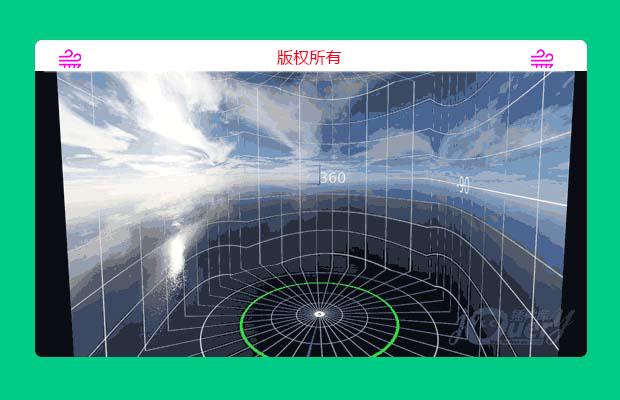
插件描述:这是一款js和CSS3图片360度全方位3D预览插件。该插件可以对一张图片进行3D旋转,实现类似在立体空间中查看景物的效果。
使用方法
在页面中引入下面的js和CSS文件。
1 2 3 4 5 6 | <link rel="stylesheet" href="css/app.css" /><link rel="stylesheet" href="css/cube.css" /><link rel="stylesheet" href="css/axes.css" /><link rel="stylesheet" href="css/controls.css" /><script src="js/controls.js"></script><script src="js/rotate.js"></script> |
使用该js和CSS3图片360度全方位3D预览插件的基本HTML结构如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <div class="perspective drag-area"> <div class="camera"> <div class="rotate"> <div class="cube"> <div class="side front"> <div class="side left"> <div class="side top"></div> <div class="side bottom"></div> <div class="side back"> <div class="side right"> </div> </div> </div> </div> </div> </div> </div></div><div class="axes"> <div class="rotate"> <div class="axis main-axis red-axis"> <div class="axis perpendicular-axis red-axis"></div> </div> <div class="axis main-axis green-axis"> <div class="axis perpendicular-axis green-axis"></div> </div> <div class="axis main-axis blue-axis"> <div class="axis perpendicular-axis blue-axis"></div> </div> </div></div><div class="controls"> <img class="input-show-borders" src="images/cube.svg"> <img class="input-show-grid" src="images/globe.svg"> <div class="zoom"> <input class="input-zoom" type="range" min="-800" max="800" value="800"> </div></div> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: js图片画廊插件spotlight.js
- 下一个特效: html5公路赛车小游戏