
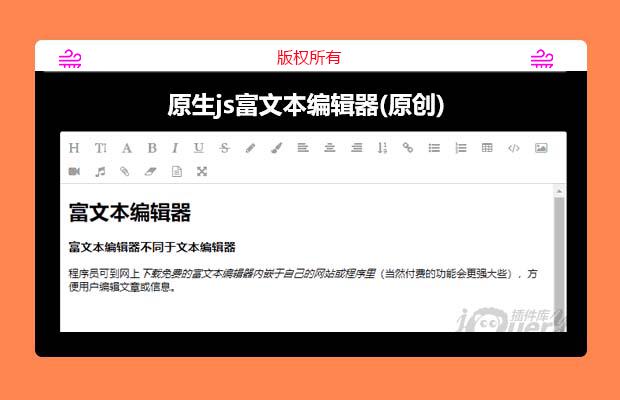
插件描述:自己开发的富文本编辑器(原生),不依赖第三方,超轻量。
更新时间:2020-09-04 00:15:41
更新说明:修改bug
更新时间:2020-09-03 12:15:17
页面引入js脚本文件即可,不依赖jq
使用方法
创建容器
1 | <div id="inEditor"></div> |
初始化编辑器
方法一
1 2 3 4 5 | var lEditor = new Editor({ ElemId:'inEditor', //容器idHeight:'500' //默认高度})lEditor.init() 初始化富文本编辑器 |
方法二
1 2 3 4 | var lEditor = new Editor({ ElemId:'inEditor', //容器idHeight:'500' //默认高度}).init() |
设置富文本编辑器内容:
1 | lEditor.setEditorHtml('<h2>这是设置的富文本内容</h2>') |
获取富文本编辑器内容:
1 | lEditor.getEditorHtml() |
自定义资源文件(图片、视频、音乐、附件)接口上传地址:
1 | lEditor.FileConfig.FileImgPath='/' |
自定义资源文件访问地址:
1 | lEditor.FileConfig.FileImgUrl='/' |
注意:资源文件上传成功后直接全路劲加载在富文本编辑器渲染,目前只有图片上传。视频、音乐、附件大同小异,暂时未做
自定义字体(支持多个或单个,中文和英文):
1 2 | lEditor.setPubConfig.dataFont.windows.push({ ch: '宋体',en: 'SimSun'}) //添加单个字体lEditor.setPubConfig.dataFont.windows = [{ ch: '宋体',en: 'SimSun'},{ch: '黑体',en: 'SimHei'},{ch: '微软雅黑',en: 'Microsoft Yahei'},{ch: '楷体',en: 'KaiTi'},{ch: 'Airal',en: 'Airal'},{ ch: '宋体',en: 'SimSun'}] //添加多个字体 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 网站常用的功能介绍模块
- 下一个特效: jQuery手风琴图片轮播