
插件描述:功能丰富、使用简单、灵活多样、体积轻巧的无任何第三方依赖的 Javript 对话框组件。
更新时间:2019/6/21 上午11:36:35
更新说明:
新增 okNotClose 方法用来针对信息展示类对话框点击确定按钮时阻止对话框关闭;
新增 waiting 效果的对话框。
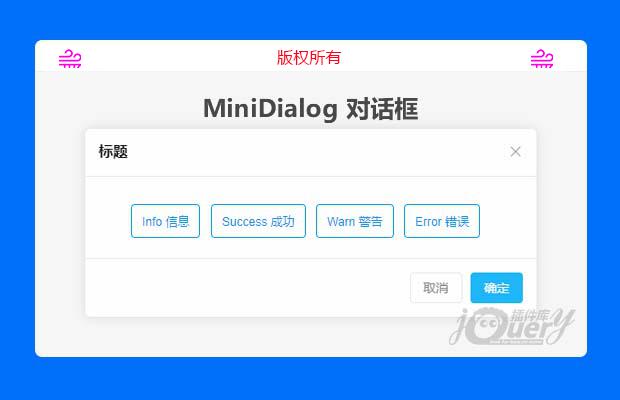
MiniDialog 对话框
功能丰富、使用简单、灵活多样、体积轻巧的无任何第三方依赖的 JavaScript 对话框组件。
源代码说明:
MiniDialog 的原始开发版程序采用基于 es6 标准的 JavaScript 编写,如果需要兼容 IE11 浏览器,需要将其转换成 es5 格式,作者已提供了经过 Babel 转换之后的程序,请前往 dist 目录下查看,该目录下的三个文件分别是基于 es6 的原始未压缩版以及转换成 es5 格式的未压缩和已压缩版,请根据实际需求选择使用。
代码示例:
四种信息提示对话框
快捷方式
常规配置
自定义内容背景色
可拖动的对话框
全屏对话框
自动关闭
嵌入Iframe
嵌入图片
嵌入多张图片
嵌入视频
确定按钮-加载中
按钮事件
开关事件
四种信息提示对话框
1 2 3 4 5 6 7 8 9 | // 内容可选Dialog.info( "标题", "内容" );Dialog.success( "标题", "内容" );Dialog.warn( "标题", "内容" );Dialog.error( "标题", "内容" );// 还可支持确定回调,如:Dialog.info( "标题", "内容" ).ok(function () { alert( "确定" ); }) |
快捷方式
1 2 3 4 5 6 | // 只传入内容(此时将采用默认标题:网页消息)Dialog( "内容" );// 传入标题和内容Dialog( "标题", "内容" );// 传入标题、内容和对话框宽度(单位:px)Dialog( "标题", "内容", 800 ); |
常规配置
1 2 3 4 5 | Dialog({ title: "标题", content: "内容", width: 800}); |
自定义内容背景色
1 2 3 4 5 | Dialog({ title: "标题", content: "内容", width: 800}); |
可拖动的对话框
1 2 3 4 5 | Dialog({ title: "标题", content: "内容", draggable: true}); |
全屏对话框
1 2 3 4 5 | Dialog({ title: "标题", content: "内容", fullscreen: true}); |
自动关闭
1 2 3 4 5 | Dialog({ title: "标题", content: "内容", autoClose: 5000}); |
嵌入 Iframe
1 2 3 4 5 6 7 8 9 10 | // iframeContent 中的 src 和 height 属性必须要设置Dialog({ title: "标题", width: 1100, iframeContent: { height: 600 }, showButton: false}); |
嵌入图片
1 2 3 4 5 6 7 8 9 10 11 | // imageContent 中的 src 和 height 属性必须要设置Dialog({ width: 1100, imageContent: { src: "demo.png", height: 600 }, showButton: false, showTitle: false, maskClose: true}); |
嵌入多张图片
1 2 3 4 5 6 7 8 9 10 11 | // imageContent 中的 src 和 height 属性必须要设置Dialog({ width: 700, imageContent: { src: [ "1.png", "2.png", "3.png", "4.png", "5.png" ], height: 400 }, showButton: false, showTitle: false, maskClose: true}); |
嵌入视频
1 2 3 4 5 6 7 8 9 10 11 | // videoContent 中的 src 和 height 属性必须要设置Dialog({ width: 800, videoContent: { src: "demo.mp4", height: 450 }, showButton: false, showTitle: false, maskClose: true}); |
确定按钮-加载中
1 2 3 4 5 6 7 8 9 10 11 12 13 | Dialog({ title: "标题", content: "内容", ok: { loading: true, loadingText: "等一会", callback: function () { setTimeout(function () { Dialog.close(); }, 3000) } }}); |
按钮事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Dialog({ title: "标题", content: "内容", ok: { callback: function () { alert( "确定" ); } }, cancel: { callback: function () { alert( "取消" ); } }}); |
开关事件
1 2 3 4 5 6 7 8 9 10 | Dialog({ title: "标题", content: "内容", afterOpen: function () { alert( "打开了对话框" ); }, afterClose: function () { alert( "关闭了对话框" ); }}); |
全部属性及默认值:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /* * 以下配置项只适用于通过 Dialog({}) 形式调用的对话框, * 不能用于 info / success / warn / error 这四种信息提示对话框上 */Dialog({ title: "网页消息", // 对话框标题(纯文本格式) content: "", // 对话框内容(可传入 HTML 结构) contentBgColor: "#fff", // 内容区域的背景色 iframeContent: null, // 嵌入 iframe 的配置项,有两个必填属性 { src, height } videoContent: null, // 嵌入图片的配置项,有两个必填属性 { src, height } imageContent: null, // 嵌入视频的配置项,有两个必属性 { src, height },一个可选属性 { autoplay: true/false } fullscreen: false, // 全屏显示 draggable: false, // 可以拖动(设置此属性后,遮罩层将自动隐藏) maskClose: false, // 点击遮罩层关闭对话框 mask: true, // 显示遮罩层 closable: true, // 显示右上角关闭图标 bodyScroll: true, // body 可以滚动 showTitle: true, // 显示标题 showButton: true, // 显示按钮 autoCloseEffect: true, // 当设置了自动关闭时,显示自动关闭的动画效果 autoClose: 0, // 自动关闭的时长,单位:ms(默认:0 表示不开启自动关闭功能) parentsIframeLayer: 0, // 在祖先级 iframe 中创建对话框,数字表示祖先 iframe 的级数 borderRadius: 6, // 对话框圆角值,单位:px width: 500, // 对话框宽度,单位:px ok: { text: "确定", // 确定按钮的文字 loading: false, // 点击确定按钮时,是否显示 loading 效果(此时将不会执行关闭对话框的操作) loadingText: "确定", // 显示 loading 效果时,确定按钮文字的变化 notClose: false, // 点击确定按钮是否关闭对话框 callback: function () {} // 点击确定按钮的回调函数 }, cancel: { text: "取消", // 取消按钮的文字 show: true, // 是否显示取消按钮 callback: function () {} // 点击取消按钮的回调函数 }, afterOpen: function () {}, // 对话框打开后的回调函数 afterClose: function () {} // 对话框关闭后的回调函数}); |
全局关闭方法:
1 2 3 4 5 | // 关闭指定对话框var thisDialog = Dialog( "标题" );Dialog.close( thisDialog );// 关闭全部对话框Dialog.close(); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery自定义分页插件
- 下一个特效: jQuery无缝滑动轮播插件