
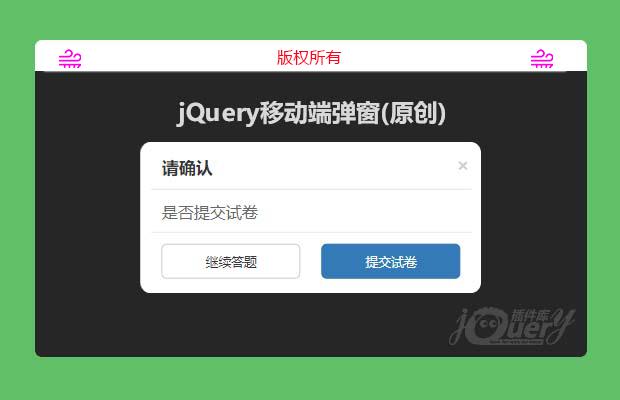
插件描述:jquery移动端弹窗插件,封装弹窗
更新时间:2021-03-12 02:17:41
更新说明:
重要提示:建议使用前先观看源码
1、删除了tips方法中的形式2调用
2、修改time值为毫秒计算
1 | tips.tips({msg: "你今天是否比昨天更帅了呢", time: 500 }); |
3、增加关闭弹窗调用
1 | tips.close(); // 方法内可填参数,默认为500 |
4、使用该插件,需要链接rem.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | (function(doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function() { var clientWidth = docEl.clientWidth; if (!clientWidth) return; // 这里的750 取决于设计稿的宽度 if (clientWidth >= 750) { docEl.style.fontSize = '100px'; } else { docEl.style.fontSize = 100 * (clientWidth / 750) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false);})(document, window); |
5、本插件以设计稿为750px制作,如果你的设计稿不是750px,请自行修改 初始化 中css参数
更新时间:2021-03-10 22:38:54
调用方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | let tips = new ShenTips();// 形式 1tips.tips({ msg: "你好啊", time: 0.5});// 形式 2 tips.tips("你今天是否比昨天更帅了呢", 2);tips.alert({ title: "提示", msg: "你今天是否比昨天更帅了呢", confirm: function() { console.log("我确实比昨天更帅了"); }}) tips.confirm({ title: "请确认", msg: "是否提交试卷", options: ["继续答题", "提交试卷"], close: false, cancel() { console.log("点击了取消按钮"); }, confirm() { console.log("点击了确认按钮"); }}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery自定义滚动条(原创)
- 下一个特效: jQuery下拉菜单(原创)