
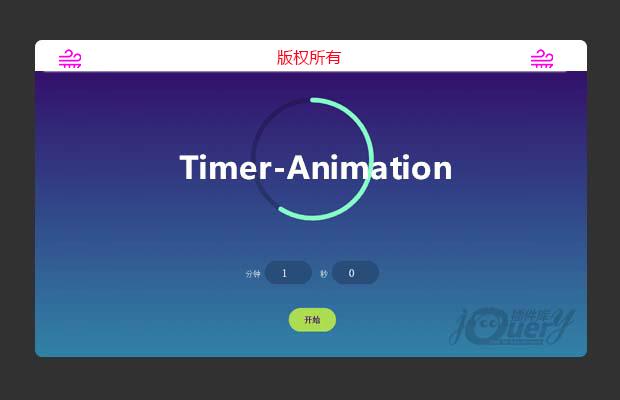
插件描述:使用jQuery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。
使用方法
在页面中引入下面的文件。
1 2 | <link href="css/style.css" rel="stylesheet" /><script src="js/jquery.min.js" type="text/javascript"></script> |
HTML结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <div class="flex-container"> <div class="outbox"> </div> <!-- SVG AREA --> <svg class="svg"> <circle id="cls" class="cls run-anim" cx="130" cy="130" r="125"></circle> </svg> <!-- SVG AREA END --> <div class="control"> <div class="time"> <label for="min"> Min <input id="min" type="number" min="0" max="59" placeholder="mm" value="0" /> </label> <label for="sec"> Sec <input id="sec" type="number" min="0" max="59" placeholder="ss" value="0" /> </label> </div> <div class="action"> <button id="start" class=""> 开始 </button> <button id="reset" class=""> 停止 </button> </div> </div></div> |
初始化插件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | let circle = document.getElementById('cls');let total ;let start = $('#start'); start.click( ()=>{ let minute = document.getElementById('min').value; let second = document.getElementById('sec').value; // console.log("seconds:"+(minute*60)+"secs:"+second); total = (parseInt(minute)*60) + parseInt(second); console.log("total:"+total); circle.style.strokeDashoffset = "800"; circle.style.animationDuration = total+"s"; circle.style.animationPlayState = "running"; set(1000*total); circle.classList.add("run-anim");}); function set(total){ let interval = setInterval(ret,total); function ret(){ confirm('Timer Completed! Press Reset'); circle.classList.remove("run-anim"); void circle.offsetWidth; clearInterval(interval); }} // let reset = $('#reset');// reset.click(()=>{// circle.style.animationPlayState = "paused";// }); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery网页新功能步骤引导
- 下一个特效: jQuery移动端调用摄像头拍照插件WebcamJS