
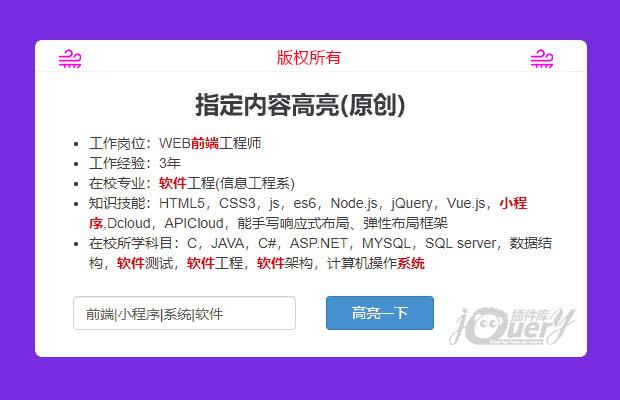
插件描述:简单实用的jQuery内容高亮插件
更新时间:2019/7/1 下午2:19:51
更新说明:新增 对象级别插件调用扩展,使用更加方便。
使用示例:
1 2 3 4 5 6 | /* 对象级别插件调用 将选择器元素的 html 值设置为高亮 */$("#testHtml").highlight({ color: '#ff00ff', // 高度颜色,默认:#f00 weight: true, // 是否加粗,默认:不加粗 keys: '前端|C|QQ' //需要高亮的值,必须的}); |
使用方法
引入文件:
1 2 | <script type="text/javascript" src="highlight.js"></script> |
调用方法:
1 2 3 4 5 | $.highlight('待高亮的字符串',{ color:'#ea0000', // 高度颜色,默认:#f00 weight:true,// 是否加粗,默认:不加粗 keys:val //需要高亮的值,必须的}); |
PS:方法返回的是 添加了高亮效果的字符串
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery表格插件TableGroup
- 下一个特效: vsPlayAudio小体积美观的音乐播放器(原创)