
插件描述:这是一款支持6种放大模式的jQuery图片放大镜插件。该图片放大镜支持ie8,内置6种炫酷的图片放大效果,可以满足各种网站的图片放大效果需求。
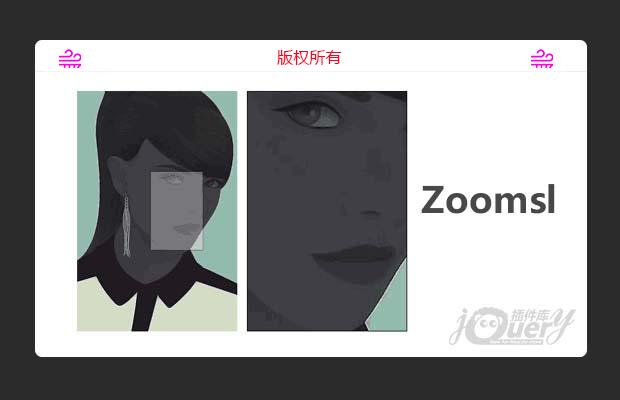
Zoomsl
这是一款支持6种放大模式的jQuery图片放大镜插件。该图片放大镜支持ie8,内置6种炫酷的图片放大效果,可以满足各种网站的图片放大效果需求。
使用方法
在页面中引入下面的文件。
1 2 | <script src="assets/js/jquery.min.js"></script><script src="assets/js/zoomsl.min.js"></script> |
HTML结构
1 | <img src="product.jpg" alt="Image To Zoom" class="example"> |
可以通过data-large属性来设置大图。
1 | <img src="product.jpg" data-large="full.jpg" alt="Image To Zoom" class="example"> |
还可以设置放大图片的描述信息。
1 2 3 4 5 6 7 8 | <img src="product.jpg" data-large="full.jpg" data-title="tooltip Title" data-help="help Text" data-text-bottom="Bottom Text" alt="Image To Zoom" class="example"> |
初始化插件
1 2 3 | $(function(){ $(".example").imagezoomsl();}); |
在图片加载时显示loading。
1 2 3 4 5 6 7 8 9 10 11 12 | $(".example").imagezoomsl({ // loading spinner loadinggif: 'loading.gif', // opacity loadopacity: 0.1, // background color loadbackground: '#878787' }); |
自定义描述文本样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(".example").imagezoomsl({ showstatus: true, showstatustime: 2000, statusdivborder: '1px solid black', statusdivbackground: '#C0C0C0', statusdivpadding: '4px', statusdivfont: 'bold 13px Arial', statusdivopacity: 0.8, textdnbackground: '#fff', textdnpadding: '10px', textdnfont: '13px/20px cursive' }); |
自定义放大图片动画。
1 2 3 4 5 6 7 8 | $(".example").imagezoomsl({ scrollspeedanimate: 5 , zoomspeedanimate: 7, loopspeedanimate: 2.5, magnifierspeedanimate: 350 }); |
自定义CSS选择器。
1 2 3 4 5 6 7 8 9 | $(".example").imagezoomsl({ classmagnifier: "magnifier", classcursorshade: "cursorshade", classstatusdiv: "statusdiv", classtextdn: "textdn", classtracker: "tracker" }); |
配置参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | $(".example").imagezoomsl({ //显示放大镜容器 cursorshade: true, //光标类型 magnifycursor: 'crosshair', //放大镜容器的背景颜色 cursorshadecolor: '#fff', //放大镜容器的不透明度 cursorshadeopacity: 0.3, //边框样式 cursorshadeborder: '1px solid black', //z-index属性 zindex: '', //缩放步骤 stepzoom: 0.5, //缩放范围 zoomrange: [2, 2], //开始缩放级别 zoomstart: 2, //当光标在图像上方时,使用鼠标滚轮禁用文档滚动 disablewheel: true }); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery移动端城市、区县联动选择
- 下一个特效: jQuery分页插件