
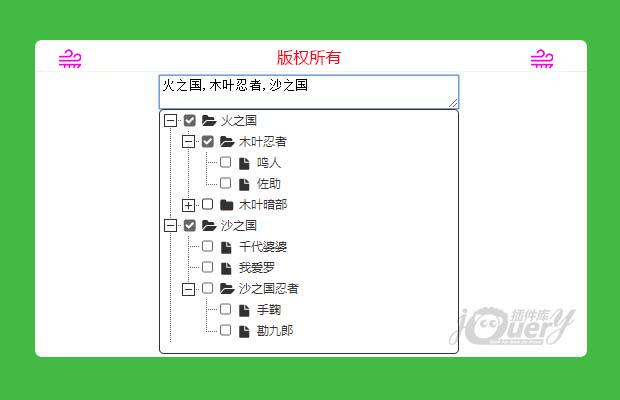
插件描述:tree树结构插件MultipleTreeSelect.js,下载文件中还提供了多种模式,单选、多选,回调。
使用方法
引用所需要的文件
1 2 3 4 5 | <link type="text/css" rel="stylesheet" href="css/metroStyle/metroStyle.css"><script type="text/javascript" src="js/jquery.ztree.all.js"></script><script type="text/javascript" src="MultipleTreeSelect.js"></script> |
html
1 | <textarea style="width: 300px;overflow:hidden;" checks="1,11,2,23" textLabel="jasontext" type="text" readonly></textarea> |
js对输入框加入数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var zNodes = [ {id: 1, pId: 0, name: "火之国", open: true}, {id: 11, pId: 1, name: "木叶忍者", open: true }, {id: 111, pId: 11, name: "鸣人" }, {id: 112, pId: 11, name: "佐助"}, {id: 12, pId: 1, name: "木叶暗部" }, {id: 121, pId: 12, name: "鼬"}, {id: 122, pId: 12, name: "卡卡西"}, {id: 2, pId: 0, name: "沙之国", open: true}, {id: 21, pId: 2, name: "千代婆婆"}, {id: 26, pId: 2, name: "我爱罗"} , {id: 22, pId: 2, name: "沙之国忍者", open: true}, {id: 221, pId: 22, name: "手鞠"}, {id: 222, pId: 22, name: "勘九郎"}, {id: 3, pId: 0, name: "水之国"}, {id: 4, pId: 0, name: "土之国"} ];var defaults = { zNodes: zNodes, height:233} |
调用插件
1 2 3 | $(document).ready(function () { $("textarea").drawMultipleTree(defaults); }); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com