
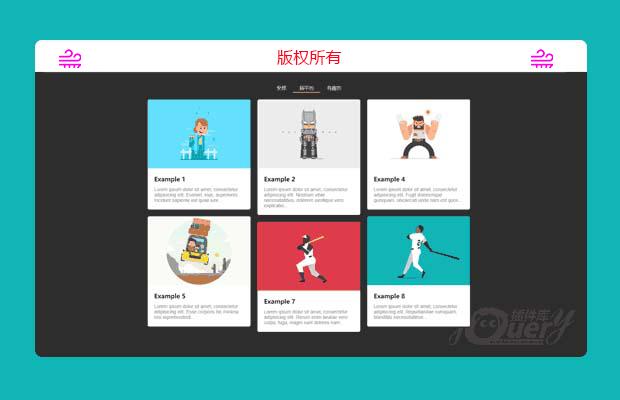
插件描述:stableJs是一款带排序功能的js masonry瀑布流插件。stableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。
使用方法
1.在页面中引入sortable.min.css和sortable.min.js文件
2.使用sortableJs的基本HTML结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!-- 1st step --><ul> <li> <a data-sjslink="food"> [...] </a> </li> <li> <a data-sjslink="development"> [...] </a> </li></ul><!-- 3st step --><div id="sortable" > <!-- 2nd step --> <div data-sjsel="food"> [...] </div> <div data-sjsel="development"> [...] </div> <div data-sjsel="development"> [...] </div></div> |
1、使用无序列表插件一组元素,每个链接都添加一个data-sjslink属性,指向要操作的分类元素。
2、将同一种类的元素包裹在data-sjsel属性的块级元素中。
3、将所有的块级元包裹子啊sjs-default容器中,并指定一个id。
最后,在页面DOM元素加载完毕之后,通过sortablejs()方法来初始化插件
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 仿金山打字键盘练习(原创)
- 下一个特效: jQuery放大镜插件imgzoom.js