
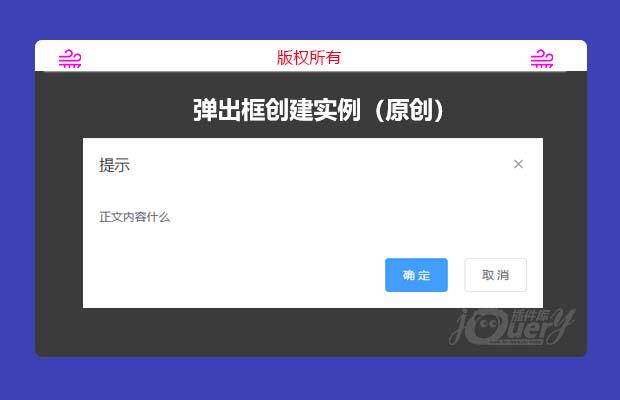
插件描述:通过创建实例的方法,生成弹出框
更新时间:2020-07-03 00:25:48
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var mModal1 = new mModal({ title: "提示", // 标题,默认:提示 width: "25%", // 弹出框宽度,默认 25% top: "15vh", // 距离可视区域顶部距离 CSS中 margin-top 值 content: "正文内容什么", // 正文,默认:正文内容 cancelText: "取 消", // 取消按钮文本 confirmText: "确 定", // 确定按钮文本 showCancelButton: true, // 是否显示取消按钮 showConfirmButton: true, // 是否显示确定按钮 showClose: true, // 是否显示关闭按钮 modal: true, // 是否需要遮罩层 customClass: "", // 自定义类名confirm confirm: function () { alert("确定弹框1"); mModal1.close(); }, cancel: function () { alert("取消弹框1") }});mModal1.renderDom(); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: Vue双轴折线图统计代码
- 下一个特效: jQuery滑块与进度条(原创)