
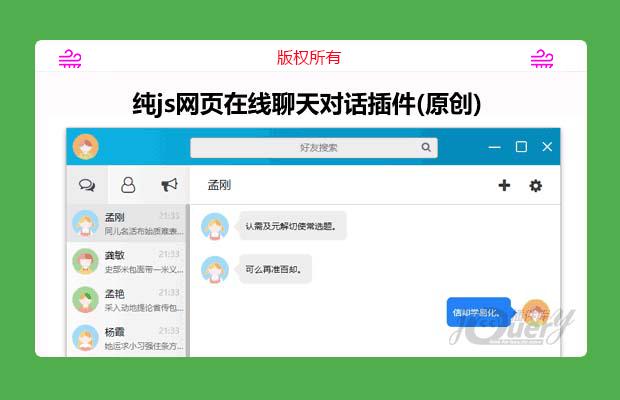
插件描述:包含最近会话、好友分组、系统通知导航界面,支持发送接收消息功能,后续长期持续更新。
更新时间:2020-04-06 21:59:05
1、首部引入
1 2 3 | <script src="chat_module/js/axios.min.js"></script><script src="chat_module/js/mock-min.js"></script><script src="chat_module/js/chat-module.min.js"></script> |
2、使用方式仅一行代码
1 2 | var cm = new ChatModule({mock_mode:true}); //mock_mode传false时不会加载mockjs,会真正发起对应url请求 |
3、因模拟后端数据,演示用例额外引入axios和mockjs用于模拟前端请求数据,各位可以根据自己项目实际情况换成其他请求方式如ajax等
4、目前提供四个方法,打开/关闭聊天窗体,发送/接收消息。
1 2 3 4 | cm.show(); //展示窗体cm.hide(); //隐藏窗体cm.sendMsg(); //发送消息(默认已实现)cm.receiveMsg(msg_obj); //接收消息 var msg_obj = {thumb_url:'', content:''}; |
5、目前完成界面展示用到的5个rest接口url如下,限于篇幅,具体的请求方式和返回参数结构请直接在js文件里ctrl+f查找:
1 2 3 4 5 | /users/me 获取当前用户信息/recent/chats 获取最近会话列表信息/chats/details 获取单个会话详细信息/users/groups 获取好友列表分组/notices/list 获取系统通知列表 |
6、写这个插件发现越写越依赖于后端的设计,后续会在此版本上继续更新,包括后端数据库设计,rest接口实现,redis缓存等,结合websocket继续完善前端,最终会将这个插件部署到云上去,到时候会有更丰富的演示和更友好的api界面。感兴趣的小伙伴可以点个收藏不迷路~
7、使用过程中有任何疑问可以联系作者,QQ:604712572
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery模态对话框提示、验证
- 下一个特效: jQuery贪吃蛇小游戏