
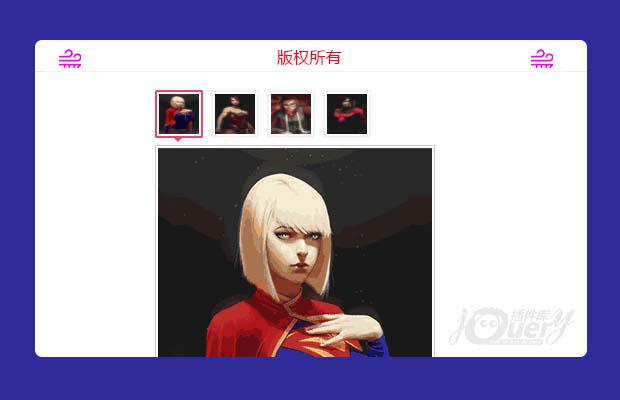
插件描述:仿淘宝商品评价中的图片浏览插件,支持多条评论、不同尺寸图片
一、引入jQuery和该插件<
1 2 | <scriptt src="js/commentImg.js"></scriptt></code> |
二、html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="tm-m-photos"> <ul class="tm-m-photos-thumb"> <li data-src="img/01.png"> <img src="img/01.png"> <b class="tm-photos-arrow"></b> </li> <li data-src="img/02.png"> <img src="img/02.png"> <b class="tm-photos-arrow"></b> </li> <li data-src="img/03.png"> <img src="img/03.png"> <b class="tm-photos-arrow"></b> </li> <li data-src="img/04.png"> <img src="img/04.png"> <b class="tm-photos-arrow"></b> </li> </ul> <div class="tm-m-photo-viewer"> <img src="img/01.png"> <a class="tm-m-photo-viewer-navleft"><i></i></a> <a class="tm-m-photo-viewer-navright"><i></i></a> </div></div> |
三、js
1 2 3 4 5 6 7 | $(".tm-m-photos").commentImg({ activeClass: 'tm-current', //缩略图当前状态class,默认'current' nextButton: '.tm-m-photo-viewer-navright', //向后翻页按钮,默认'.next' prevButton: '.tm-m-photo-viewer-navleft', //向前翻页按钮,默认'.prev' imgNavBox: '.tm-m-photos-thumb', //缩略图容器,默认'.photos-thumb' imgViewBox: '.tm-m-photo-viewer' //浏览图容器,默认'.photo-viewer' }); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 前端表格排序插件,支持ajax分页
- 下一个特效: jQuery筛选器(原创)