
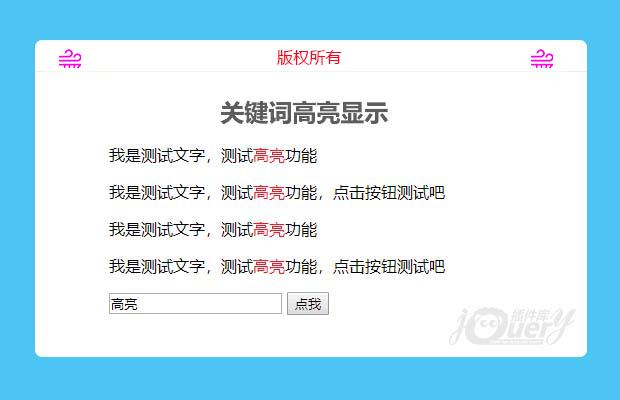
插件描述:可以自定义关键词颜色及关键词内容
使用方法
html
1 2 3 4 5 6 | <p class="text">我是测试文字,测试高亮功能</p><p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p><p class="text">我是测试文字,测试高亮功能</p><p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p><p class="text">我是测试文字,测试高亮功能</p><p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p> |
js
1 2 3 4 5 6 7 | $(".one").click(function() { var otext = $("input").val(); $('.text').GL({ ocolor: 'red',//设置关键词高亮颜色 oshuru: otext//设置要显示的关键词 });}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: js音乐播放器插件APlayer.js
- 下一个特效: 手风琴菜单css3原生jsrem适配左侧竖排导航