
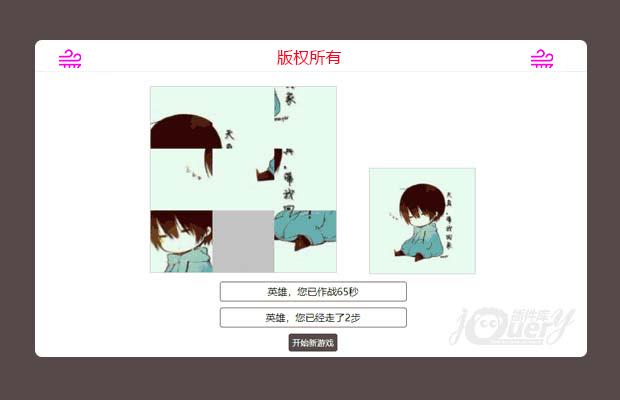
插件描述:jQuery拼图游戏,代码少注释全,如您要学习的话相信很快可以上手的。
jquery拼图小游戏
注意设置一个可移动的空白图片
1 2 3 4 5 6 7 8 9 | // 设置一个空白图片,var Arrps = document.getElementById("box").getElementsByTagName("img");for (var i = 0; i < Arrps.length; i++) { Arrps[i].onclick = function() { if (this.getAttribute("src") == "images/201.png"); changeP(this, Arrps); };}}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: js动画进度导航插件Progress Nav
- 下一个特效: 前锋带球过人