
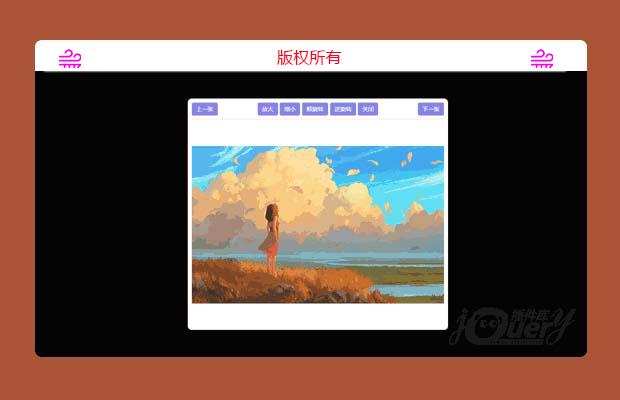
插件描述:点击图片弹出一个模态框,可以进行图片的缩放、旋转、移动和切换上一张下一张图片。适用于PC端
更新时间:2018/1/18 下午3:40:57
更新说明:对于非兄弟元素的点击时,弹出的图片显示不正确问题,进行了更改。
更新时间:2018年1月17日 11:56:09
更新说明:修改IE9时,放大和缩小有些BUG问题。
使用方法
发布时间:2018-1-16 23:22
基础步骤:
引入弹出框的css样式文件
1 | <link rel="stylesheet" type="text/css" href="css/boxImg.css"> |
移入jq和弹出框的js文件
1 2 | <script src="js/jquery.min.js" type="text/javascript"></script><script src="js/boxImg.js" type="text/javascript" ></script> |
方法:
1 | <img modal="zoomImg" src="img/bz6.jpg" height="150px" alt=""> |
给需要的img标签加上 modal="zoomImg" 的属性。
扩展说明:
自定义属性名可以更改,还需再JS文件中改下。根据自己需求更改css样式和js代码。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: H5文件上传插件easyUpload.js
- 下一个特效: jquery响应式网页聊天窗口(原创)