
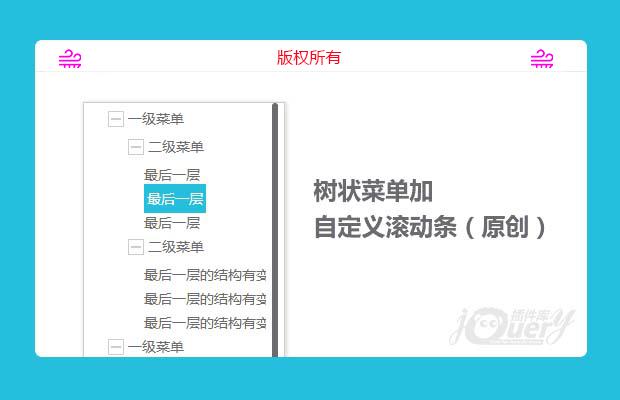
插件描述:本人在项目中实际应用总结出来的,非常实用的树状菜单,结合自定义美化滚动条,树状菜单项不换行,并根据内容的多少,适时出现滚动条。
更新时间:2018/1/10 下午3:09:40
更新说明:优化默认打开当前选中的菜单,在节点上添加class“ontree”,添加了以下代码
1 2 3 4 | $(".ontree").each(function(){ $(this).parents("ul").show(); $(this).parents("ul").siblings().addClass("open_menu").removeClass("close_menu");}); |
使用方法
第一步:按照demo的结构搭建html,具体应用时,自定义树状菜单在页面中的位置可调整
1 | <div class="centent"></div> |
的css;
第二步:引入tree.css和treescroll.min.js;
第三步:初始化菜单时按需要在相应的位置设置打开或者关闭,打开使用“open_menu”,关闭使用“close_menu”;
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: js动态树插件DynamicTree
- 下一个特效: jquery时区选择插件timezone-picker