
插件描述:使用H5 canvas 的圆弧功能来表示进度条
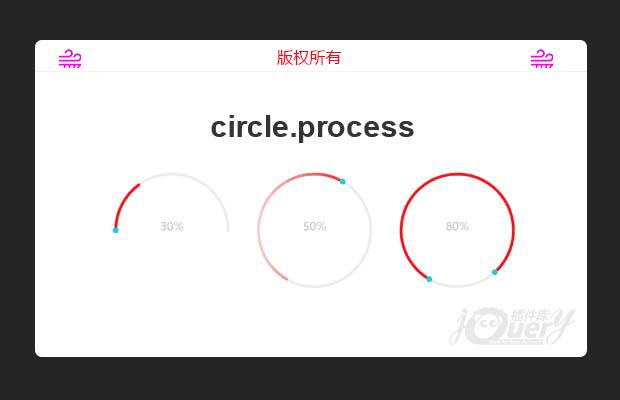
circle.process
使用圆环来表示进度

使用方法
传入 canvas 对象 & 配置
1 2 3 4 | CircleProcess(document.getElementById("canvas"),{ "percent": 40, "startSmallCircle":{"show": true}}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery根据条件筛选数据
- 下一个特效: jquery页面滚动固定元素插件HC-Sticky