
插件描述:Pop是基于JQ编写的一个弹出层插件,其中使用了大量CSS3效果,内置了CSS样式无需再调用CSS样式,当然您也可以使用自己的CSS样式,扩展能力极强!
更新时间:2017/12/21 下午7:21:04
更新说明:
1. 修改下移动窗口可出现闪跳的问题
2. 有人回复移动窗口说窗口移动不够顺滑,我在自己电脑360急速浏览器测试完全没有问题。里面用到CSS3动画效果,可能浏览器支持不够好导致的
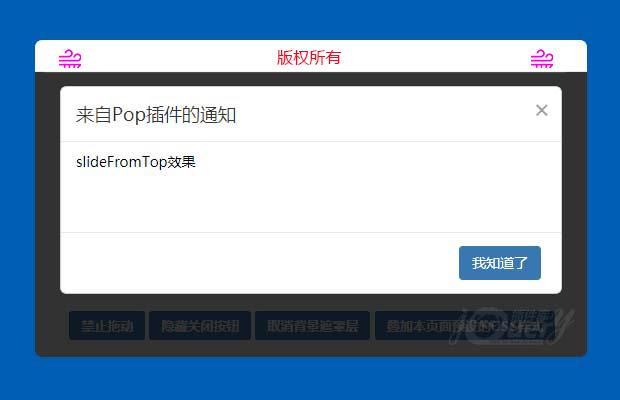
$.Pop()介绍
Pop是基于JQ编写的一个弹出层插件,其中使用了大量CSS3效果,内置了CSS样式无需再调用CSS样式,当然您也可以使用自己的CSS样式,扩展能力极强!
Pop预设的2个弹窗参数,分别是alert,confirm,均可回调。
开始使用:
只需个用jQuery库和Pop即可
1 2 | <script src="plug-in.min.js"></script> |
调用方法
1 | <input type="button" value="演示" onClick="$.Pop('你好,欢迎使用Pop插件','alert',function(){alert('点击确定的回调')})"> |
参数配置:
1 2 3 4 5 6 7 8 9 10 | $.Pro('演示效果',{ Img:false,// 是否添加一个图片 ,添加格式,Img:"img/a.jpg" ImgWh:"150*150",// 图片大小 格式,宽*高,默认100*100点击我查看原因 BoxBgopacity:0.8,//背景色的透明度 0为完全透明1为完全不透明 ZIndex:99999//css的z-index属性 Time:3,// 延迟关闭的时间 StartOn:false,// 插件开始时执行的事件,格式StartOn:function(){**你要执行的代码**} EndOn:false,// 插件结束时执行的事件,格式StartOn:function(){**你要执行的代码**} Class:false,// 叠加的CSS样式,用法与Pop样式叠加一直查看PopCSS样式叠加}) |
更多使用方法请查看演示文件。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: JQuery滚动条插件jscroll.js
- 下一个特效: h5响应式网站模板适配移动端