
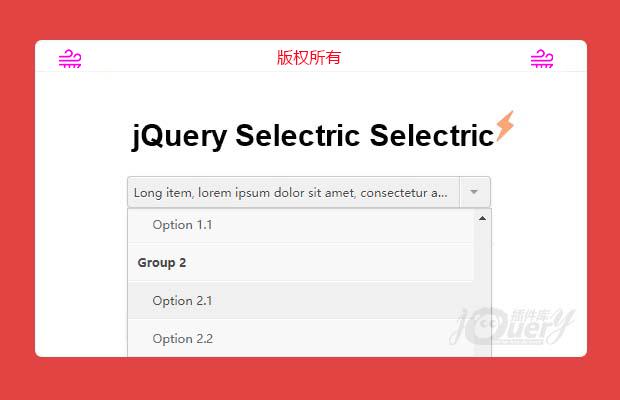
插件描述:如果你不想用浏览器自带的那么ric绝对是你最好的选择。
使用方法
以下为页面必须要引入的js和css.
1 2 3 | <script src="jquery.selectric.min.js"></script><link rel="stylesheet" href="selectric.css"> |
你的html:
1 2 3 4 5 6 | <select> <option>北京市</option> <option>上海市</option> <option>南京市</option> <option>广州市</option></select> |
你的js调用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $(function() { $('select').selectric();});$('select').selectric('open'); // 展开$('select').selectric('close'); // 关闭$('select').selectric('destroy'); // 摧毁,不可用$('select').selectric('refresh'); // 刷新$('select').selectric('init'); // Reinitialize the plugin// 或者可以这样...var Selectric = $('select').data('selectric');Selectric.open(); // Selectric.close(); // Selectric.destroy(); // Selectric.refresh(); // Selectric.init(); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: pc端多种格式时间选择控件
- 下一个特效: JQ插件 放大镜 对比图 倍数可选