
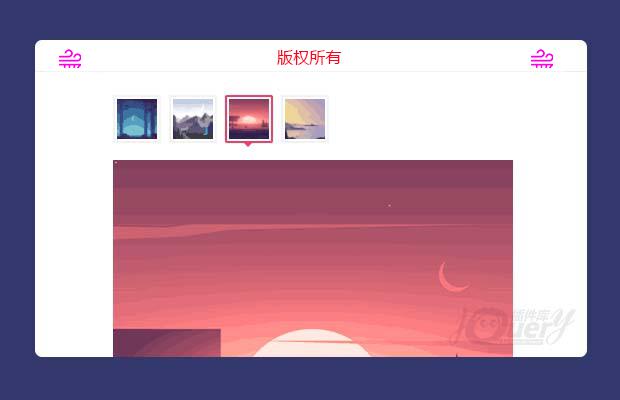
插件描述:jQuery模仿淘宝查看评论图片
更新时间:2017/11/27 下午3:32:23
更新说明:修复点击左边箭头展示区图片没有变化的bug
使用方法
引用jQuery库
1 |
html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="tm-m-photos"> <ul class="tm-m-photos-thumb"> <li data-src="img/a1.png"> <img src="img/a1.png"> <b class="tm-photos-arrow"></b> </li> <li data-src="img/a2.png"> <img src="img/a2.png"> <b class="tm-photos-arrow"></b> </li> <li data-src="img/a3.png"> <img src="img/a3.png"> <b class="tm-photos-arrow"></b> </li> <li data-src="img/a4.png"> <img src="img/a4.png"> <b class="tm-photos-arrow"></b> </li> </ul> <div class="tm-m-photo-viewer transition1"> <img src="img/a1.png"> <a class="tm-m-photo-viewer-navleft" style="cursor: default;"> <i class="tm-m-photo-viewer-navicon arrow-right"><</i> </a> <a class="tm-m-photo-viewer-navright" data-spm-anchor-id="a220o.1000855.0.0" style="cursor: pointer;"> <i class="tm-m-photo-viewer-navicon arrow-right">></i> </a> </div></div> |
dom结构调用
1 2 3 4 | $(function () { var obj = new commentMove('.tm-m-photos', '.tm-m-photo-viewer'); obj.init()}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: canvas鼠标追随效果
- 下一个特效: js 3d图片切换