
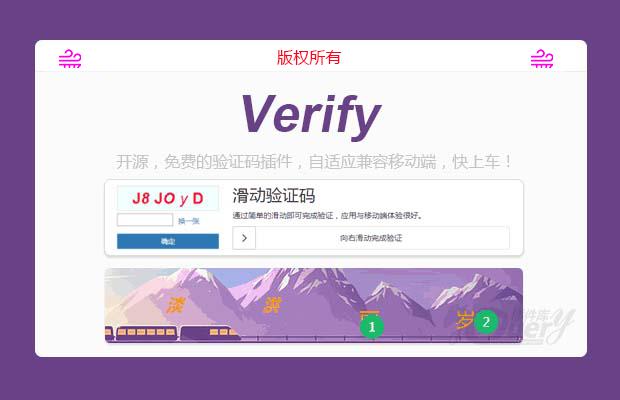
插件描述:常规验证码、滑动验证码、拼图验证码、选字验证码
更新时间:2017/11/22 上午11:57:32
更新说明:多人反映有些低版本360浏览器(包括部分手机浏览器)不能正常显示验证码问题修复。
verify使用方法
引入资源
滑动验证码&拼图验证码&选字验证码需要引入两种资源:JS, CSS,别把images、fonts文件夹删除了(常规验证码见官网说明)。
1 2 3 4 5 6 7 8 | <!--引入CSS--><link rel="stylesheet" type="text/css" href="css/verify.css"><!--引入JQUERY--><script type="text/javascript" src="js/jquery.min.js"></script><!--引入JS--><script type="text/javascript" src="js/verify.min.js"></script> |
Html构建
需要一个显示验证码的容器。
1 2 | <div id="mpanel1" ></div> |
Verify初始化
初始化设置参数,滑动验证码&拼图验证码的标志slideVerify,选字验证码的标志pointsVerify。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | //这里的初始化是滑动&拼图的标志slideVerify$('#mpanel1').slideVerify({ //滑动验证码type=1,拼图验证码type=2 type : 1, //拼图验证码或选择验证码图片名称 imgName : ['1.jpg', '2.jpg'], //拼图验证码的图片尺寸 imgSize : { width: '400px', height: '200px', } //......更多参数设置请查阅文档 //验证成功以后的回调 success : function() { alert('验证匹配!'); } });//选字验证码的标志pointsVerify$('#mpanel1').pointsVerify({ //......更多参数设置请查阅文档}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery语音,文字滚屏,弹幕,发弹幕
- 下一个特效: js商品详情轮播图