
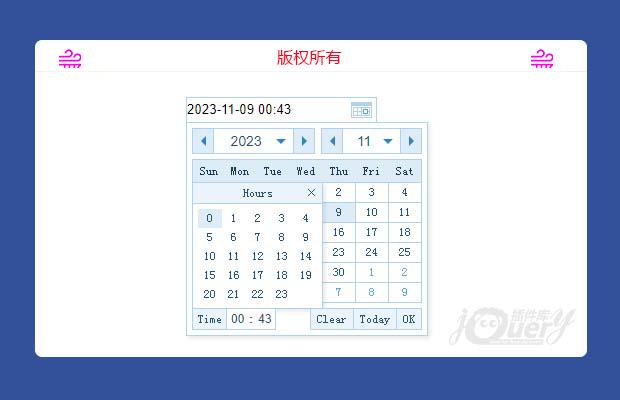
插件描述:一款精确到秒的时间控件是英文版本
使用laydate插件步骤之前在做date控件的时候花了挺久的时间寻找一个可以精确到分钟又简洁的插件,但是始终没有找到一个适合的,于是在看到laydate插件以后再他的基础上略加改动成了现在的这个版本,这个版本主要是针对英文网站的,最近访问laydate官网也发现他做了不小的改动,大家有想去看现在版本的也可以访问官网。
插件使用步骤
1.下载laydate的插件并放入JS中,
2. js中引入该插件js
3. html中
1 | <input placeholder="请输入日期" class="laydate-icon timeUstyle stateUTime" onclick="laydate({istime: true,format:'YYYY-MM-DD hh:mm'})"> |
即可。这款的js我有做过如果需要官方的在官方网站下载即可,并且官网支持英文。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 超炫酷碎片化轮播图(原创)
- 下一个特效: jQuery仿简书首页轮播