
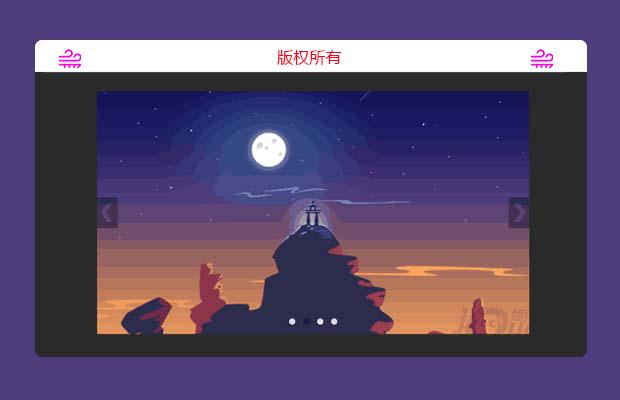
插件描述:easySlider.js是一款轻量级、简单易用的响应式jQuery轮播图插件。easySlider.js可以根据视口的大小来动态修改轮播图的尺寸。它压缩后的版本仅5K大小,简单实用。
jQuery-slider Plugin
jQuery-slider提供了一个简单的,自适应的幻灯片。
使用方法
在页面中引入jquery和easySlider.js文件,以及样式文件style.css。
1 2 3 | <link rel="stylesheet" type="text/css" href="css/style.css"><script src="dist/js/jquery.min.js"></script> <script src="dist/js/easySlider.js"></script> |
HTML结构
该轮播图的HTML结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div id="slider"> <ul class="slides"> <li><img class="responsive" src="img/1.png"></li> <li><img class="responsive" src="img/2.png"></li> <li><img class="responsive" src="img/3.png"></li> <li><img class="responsive" src="img/4.png"></li> </ul> <ul class="controls"> <li><img src="img/prev.png" alt="previous"></li> <li><img src="img/next.png" alt="next"></li> </ul> <ul class="pagination"> <li class="active"></li> <li></li> <li></li> <li></li> </ul></div> |
初始化插件
在页面DOM元素加载完毕之后,可以通过easySlider()方法来初始化该轮播图插件。
1 2 3 | $(function() { $("#slider").easySlider({});}); |
配置参数
| 参数 | 默认值 | 描述 |
| slideSpeed | 500 | 轮播图切换的过渡时间,单位毫秒。 |
| paginationSpacing | "15px" | 分页圆点标记的间隙。 |
| paginationDiameter | "12px" | 分页圆点的直径。 |
| paginationPositionFromBottom | "20px" | 分页圆点到轮播图底部的距离。 |
| slidesClass | ".slides" | 轮播图的class名称。 |
| controlsClass | ".controls" | 左右控制按钮的class名称。 |
| paginationClass | ".pagination" | 分页圆点导航按钮的class名称。 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 常用B2B登录后台left导航
- 下一个特效: go.js流程图绘制 无水印 箭头随意拖拽