
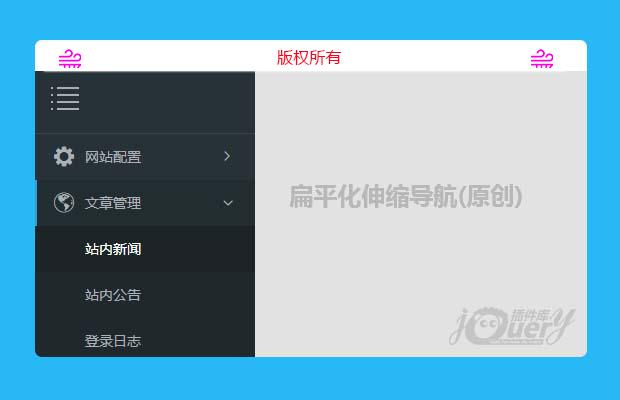
插件描述:自用可点击缩放扩展的扁平化风格导航.使用阿里iconfont图标.
使用方法
本着简单 易用 美观的原则,使用时分别引入nav.css、 jquey.min.js、iconfont.css、nav.js即可导航基本结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="nav"> <div class="nav-top"> <div id="mini"><img src="伸缩按钮图片地址" ></div> </div> <ul> <li class="nav-item"> <a href="javascript:;"><i class="my-icon nav-icon icon_1"></i><span>菜单名称</span><i class="my-icon nav-more"></i></a> <ul> <li><a href="javascript:;"><span>导航1</span></a></li> <li><a href="javascript:;"><span>导航2</span></a></li> </ul> </li> </ul> </div> |
更换图标可使用阿里iconfont 自行更换导航图标更换位置在nav.css文件中有注释说明注意要将html代码中的my-icon 更换为自己定义的类名.注意在自己的font项目里添加一个右箭头.nav 父级元素需逐级设置
1 | html,body,{height:100%} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: IT电脑设计公司bootstrap模板
- 下一个特效: CSS3全屏3D画布图片切换特效