
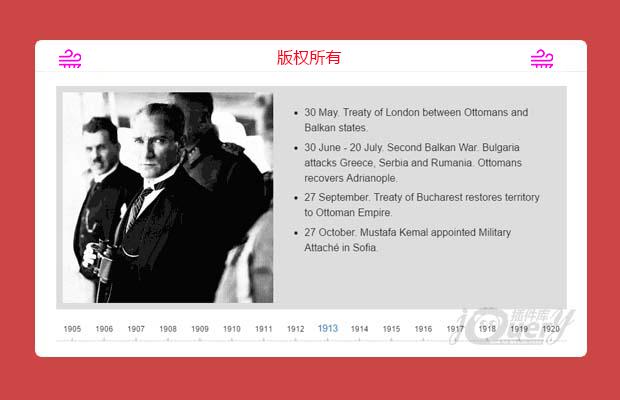
插件描述:timeline.js是一款jQuery时间轴插件。通过timeline.js插件,你可以很容易的制作出水平或垂直时间轴效果,并可以像幻灯片一样前后切换时间点。
简要教程
timeline.js是一款jQuery时间轴幻灯片插件。通过timeline.js插件,你可以很容易的制作出水平或垂直时间轴效果,并可以像幻灯片一样前后切换时间点。
使用方法
在页面中引入jquery和timeline.min.js文件,以及样式文件timeline.min.css。
1 2 3 | <link rel="stylesheet" href="dist/css/timeline.min.css" /><script src='path/to/jquery.min.js'></script><script src='path/to/timeline.min.js'></script> |
timeline.js时间轴的基本HTML结构如下: HTML结构
1 2 3 4 5 6 7 8 9 | <div class="timeline-container timeline-theme-1"> <div class="timeline js-timeline"> <div data-time="2017"> your content or markup </div> <div data-time="2016"> your content or markup </div> <div data-time="2015"> your content or markup </div> <div data-time="2014"> your content or markup </div> <div data-time="2013"> your content or markup </div> </div></div> |
在页面DOM元素加载完毕之后,可以通过Timeline()方法来初始化该时间轴插件。 初始化插件
1 | $('.js-timeline').Timeline(); |
timeline.js时间轴插件可用的配置参数有:
配置参数
| 参数 | 默认值 | 描述 |
| mode | 'horizontal' | 水平或垂直时间轴:horizontal或vertical。 |
| itemClass | 'timeline-item' | 时间轴项的class名称。 |
| dotsClass | 'timeline-dots' | 时间轴日期容器的class名称。 |
| startItem | 'first' | 初始化时显示的项。可选值:first、last、number。 |
| dotsPosition | 'bottom' | 时间轴日期容器的位置。可选值:bottom、top。 |
| activeClass | slide-active | 时间轴当前项和日期的class类。 |
| prevClass | slide-prev | 时间轴前一个项和日期的class类。 |
| nextClass | slide-next | 时间轴下一个项和日期的class类。 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery缩略图左右滑动幻灯片
- 下一个特效: jQuery自定义select、单选、复选