
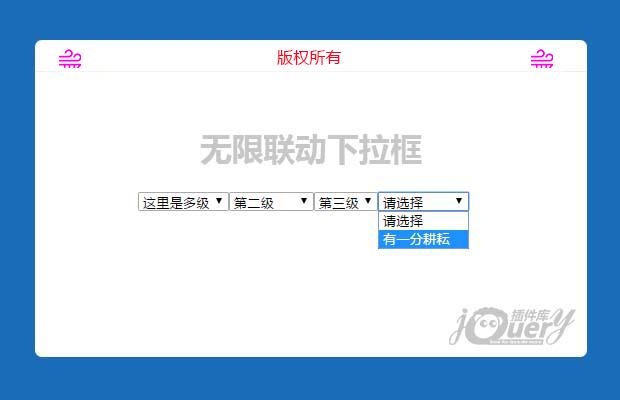
插件描述:点击之后 根据数组里有没有该对象生成下级下拉框 非常实用!ie8亲测可以用 是后台不可多得的功能!完全自己手写没有拷贝!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | var _json = [ { "v": "1", "n": "新闻", "s": [{ "v": "3", "n": "新闻一级", "s": [ { "v": "8", "n": "哈哈哈哈要", "s": [ { "v": "9", "n": "有一分耕耘" } ] } ] }, { "v": "4", "n": "新闻一级1", "s": [ { "v": "10", "n": "55", "s": [ { "v": "11", "n": "551", "s": [ { "v": "13", "n": "321" } ] } ] } ] }, { "v": "5", "n": "动态一" } ] }, { "v": "2", "n": "文章", "s": [ { "v": "7", "n": "6666" } ] }, { "v": "6", "n": "哈哈哈" }, { "v": "12", "n": "12" } ] |
1 2 3 4 5 6 | $("#bbbb").AddSelect({ data: _json , id: "v" , name: "n" , link: "s" }) |
数据格式以_json的格式 data里面为数据 id数据库传的唯一标识 name是名字 link是下级内容 千万记住这些对象对应的都是键不是键值 里面有模版可以看参考模版就可以了
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery透视镜效果
- 下一个特效: jQuery创意工作室网站模板