
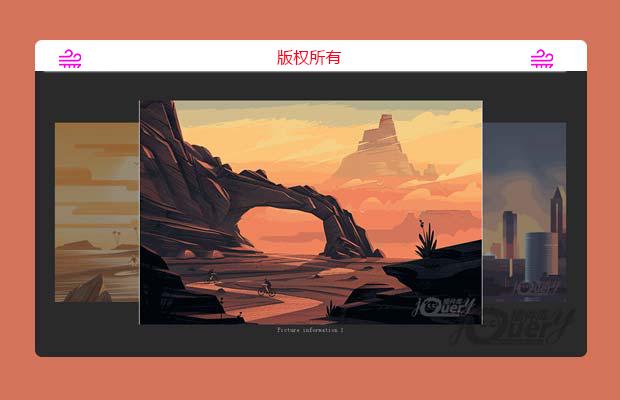
插件描述:3D轮播图,每张图都有标题,并且可以附加链接,点击最上层的图片可跳转对应的链接
通过以下代码设置图片数量以及自动播放时间等属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $(document).ready(function() { $('.roundabout_box ul').roundabout({ duration: 1000, minScale: 0.6, autoplay: true, autoplayDuration: 5000, minOpacity: 0, maxOpacity: 1, reflect: true, startingChild: 3, autoplayInitialDelay: 5000, autoplayPauseOnHover: true, enableDrag: true });}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery画廊相册Polaroid Photobar Gallery
- 下一个特效: jQuery自定义单选按钮、复选框样式