
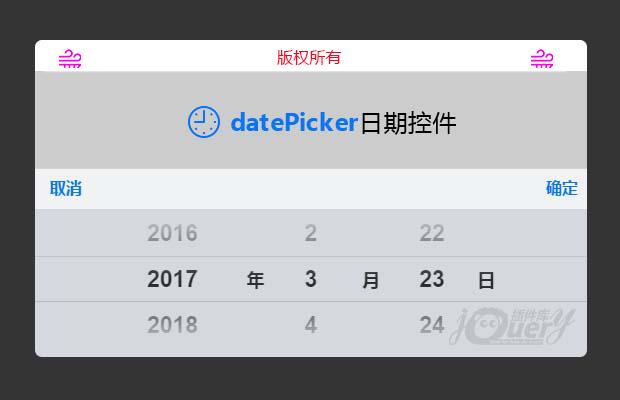
插件描述:移动端仿iOS日期时间选择控件,四种模式:年月日+时间、年月日、年月、时间
datePicker
使用方法
页面引入datePicker.js
1 | <script src="js/datePicker.js"></script> |
调用方法及参数设置
1 2 3 4 5 6 7 8 9 10 11 12 | var calendar = new datePicker();calendar.init({ 'trigger': '#demo1', /*按钮选择器,用于触发弹出插件*/ 'type': 'date',/*模式:date日期;datetime日期时间;time时间;ym年月;*/ 'minDate':'1900-1-1',/*最小日期*/ 'maxDate':'2100-12-31',/*最大日期*/ 'onSubmit':function(){/*确认时触发事件*/ var theSelectData=calendar.value; }, 'onClose':function(){/*取消时触发事件*/ }}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 爆炸且恢复特效的HTML5视频播放特效 html5videobroken
- 下一个特效: 打飞机(微信打飞机)