
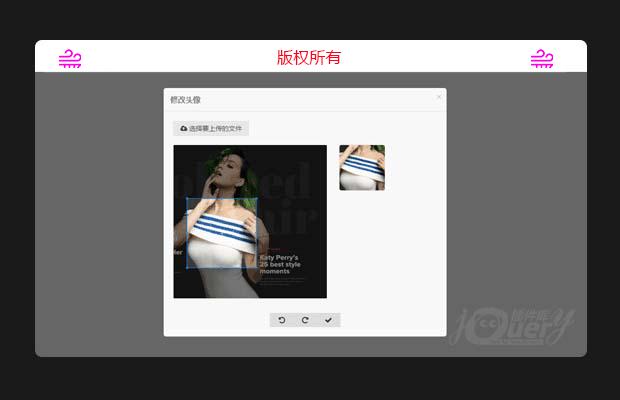
插件描述:基于amazeui框架,设计的头像上传插件
更新时间:2017/4/18 下午4:38:15
更新说明:修改了连续上传图片时预览图缩小的情况
添加接口<.... parameter="{width:'100',height:'100'}">
参数:width:设置截图的宽度 height:设置截图的高度。
更新时间:2017-03-24
更新说明:优化了移动端的显示
1.id="up-img-touch" 是触发弹出框的焦点
1 2 3 | <div class="up-img-cover" id="up-img-touch" > <img class="am-circle" alt="点击图片上传" src="img/hu.jpg" data-am-popover="{content: '点击上传', trigger: 'hover focus'}" ></div> |
2.url="/admin/user/upload.action" 提交给服务器的事件
1 | <span class="am-icon-check" id="up-btn-ok" url="/admin/user/upload.action"></span> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 手机端刮奖效果
- 下一个特效: jQuery九宫格拖拽效果