
插件描述:basicContext.js 强大的纯Js上下文菜单插件
basicContext.js
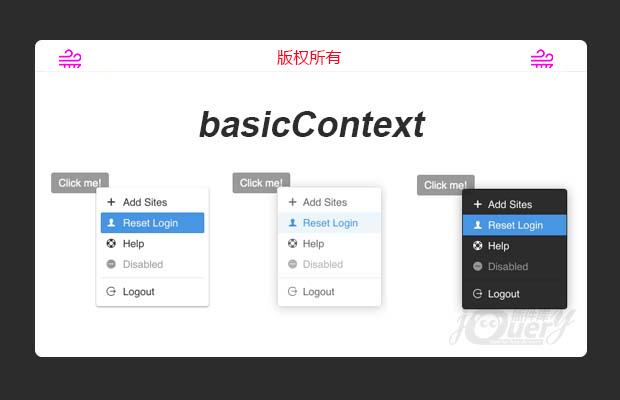
basicContext.js是一款功能强大的纯Js上下文菜单插件。该js上下文菜单插件可以制作左键菜单,右键菜单,可以自定义菜单的位置。它还可以和jquery结合使用,非常方便。
安装
可以通过bower或npm来安装basicContext.js插件。
1 2 | bower install basicContextnpm install basiccontext |
使用方法
在页面中引入样式文件basicContext.min.css,主题样式文件default.min.css和js文件basicContext.min.js。
1 2 3 | <link rel="stylesheet" type="text/css" href="css/basicContext.min.css"><link rel="stylesheet" type="text/css" href="css/default.min.css"><script src="path/to/basicContext.min.js" type="text/javascript"></script> |
纯js调用
1 2 3 4 5 6 7 8 9 10 11 12 13 | document.querySelector('.btn').addEventListener('click', function(e) { let items = [ { title: 'Add Sites', icon: 'ion-plus-round', fn: clicked }, { title: 'Reset Login', icon: 'ion-person', fn: clicked }, { title: 'Help', icon: 'ion-help-buoy', fn: clicked }, { title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true }, { title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false }, { }, { title: 'Logout', icon: 'ion-log-out', fn: clicked } ] basicContext.show(items, e)}) |
jquery插件使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $('.btn').on('click', function(e) { let items = [ { title: 'Add Sites', icon: 'ion-plus-round', fn: clicked }, { title: 'Reset Login', icon: 'ion-person', fn: clicked }, { title: 'Help', icon: 'ion-help-buoy', fn: clicked }, { title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true }, { title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false }, { }, { title: 'Logout', icon: 'ion-log-out', fn: clicked } ] basicContext.show(items, e.originalEvent)} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jExcel类似Excel的jquery电子表格插件
- 下一个特效: 超酷Bootstrap 3 隐藏滑动侧边栏菜单