
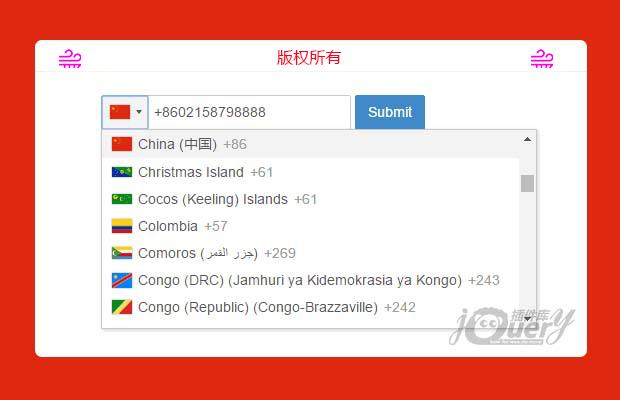
插件描述:国际电话区号选择器插件intlTelInput.js,将标准输入转换为具有国旗下拉列表的国际电话输入。当点击下拉列表时,它会列出旗帜旁边的所有国家和国际拨号代码。非常适合您的网站的国际访客。
基本用法:
包括需要在页面的头部intltelinput.css。
1 | <link rel="stylesheet" href="build/css/intlTelInput.css"> |
创建标准电话输入字段
1 | <input type="tel" id="demo" placeholder=""> |
包括页面底部jQuery JavaScript库jQuery国际电话输入插件。
1 2 | <script src="build/js/intlTelInput.js"></script> |
初始化插件
1 | $("#demo").intlTelInput(); |
默认选项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | //是否允许下拉allowDropdown: true,// if there is just a dial code in the input: remove it on blur, and re-add it on focusautoHideDialCode: true,// 添加在所选国家例数输入占位符autoPlaceholder: "polite",// 修改自动占位符customPlaceholder: null,// 附加菜单到特定元素dropdownContainer: "",// 不要显示这些国家excludeCountries: [],// 在初始化过程中格式化的输入的值formatOnDisplay: true,//更多的查找功能geoIpLookup: null,//初始国家initialCountry: "",// 不要插入国际拨号码nationalMode: true,//数字类型用于占位符placeholderNumberType: "MOBILE",// display only these countriesonlyCountries: [],// 显示只有这些国家preferredCountries: [ "us", "gb" ],//在选定的标记旁边显示国家拨号码,因此它不是键入编号的一部分separateDialCode: false,// 指定要启用验证/格式的一个专门用于脚本的路径utilsScript: "" |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 多游标的拖动条(原创)
- 下一个特效: 纯CSS3蜂窝状图片墙效果