
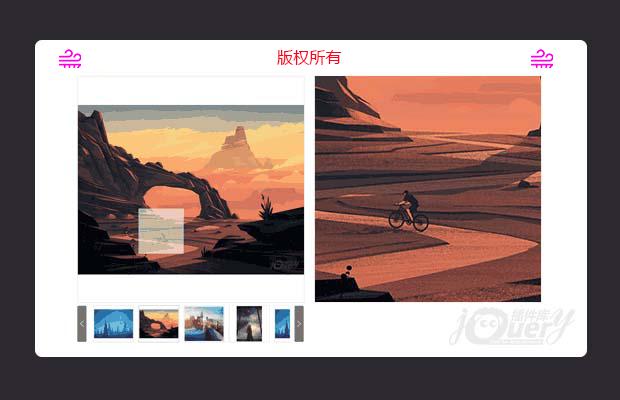
插件描述:使用背景定位制作的一个图片放大镜
2017/4/17 17:29:13更新:
修改了插件的兼容性, 新增一些属性, 内置函数的调用( 下面是新的调用方法)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var magnifierConfig = { magnifier: "#magnifier1", //最外层的大容器 width: 500, //承载容器宽 height: 500, //承载容器高 moveWidth: null, //如果设置了移动盒子的宽度,则不计算缩放比例 zoom: 5 //缩放比例};var _magnifier = magnifier(magnifierConfig);/*magnifier的内置函数调用*//*//设置magnifier函数的index属性_magnifier.setIndex(1);//重新载入主图,根据magnifier函数的index属性_magnifier.eqImg();*/ |
2017-03-06更新:
修改bug,打开控制台,让控制台在页面的下方显示,鼠标移到大图上再移开,页面往下拉,再放鼠标到大图上, 鼠标下的移动框在鼠标下面了,将点击事件改成鼠标经过事件
2017-02-28更新:
修改了鼠标放置小图依旧触发放大效果,代码不变仅修改了mousemove的绑定容器(div)
参数均为可选参数
1 2 3 4 5 | magnifier({ width : 500,//主容器宽 height : 500,//主容器高 magnifier : "#magnifier1",//主容器}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com