
插件描述:一个基于jQuery的拖拽排序插件dragarrange
jquery-dragarrange
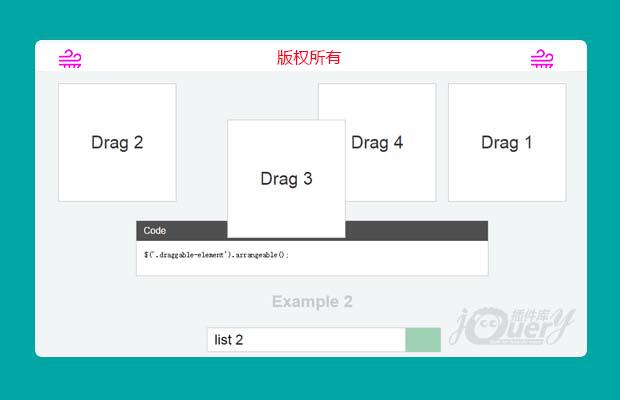
一个非常简单的jQuery拖拽排序插件
使用方法
引用jQuery和drag-arrange.js即可
1 2 | <script type="text/javascript" src="drag-arrange.js"></script> |
html
<div id="elements-container"> <div class="draggable-element d-1">Drag 1</div> <div class="draggable-element d-2">Drag 2</div> <div class="draggable-element d-3">Drag 3</div> <div class="draggable-element d-4">Drag 4</div> </div>
js
$('.draggable-element').arrangeable();可选参数
dragSelector
如果获得通过,可以只从这个选择器拖动对象。默认 dragSelector 是同一已调用函数的 DOM 元素。
dragEndEvent
(默认值:"drag.end.arrangeable")
当拖动两端,可拖动元素容器触发指定的事件。(事件对象本身)的第一个 arguemnt 是被拽的 jQuery 对象。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery滑动导航插件
- 下一个特效: jquery商品导航栏菜单