
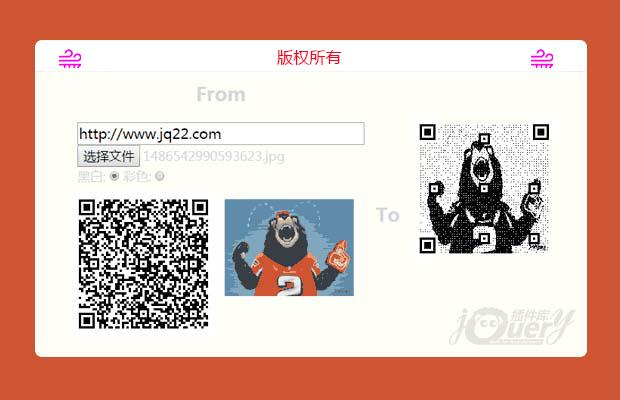
插件描述:可生成指定图案的js二维码插件; 普通的二维码是以黑白点为底色,通过js插件,可以指定任意图片为二维码的背景图案,还可以制作彩色的二维码
qart.js是一款基于html5 canvas的可生成带指定图案的js二维码插件。普通的二维码是以黑白点为底色,而通过该js插件,你可以指定任意图片为二维码的背景图案,还可以制作彩色的二维码。
安装
可以通过npm来安装qart.js插件。
1 | npm install qartjs |
使用方法
在页面中引入qart.min.js文件。
1 | <script src="js/qart.min.js"></script> |
在浏览器中使用
1 2 3 4 5 6 7 8 | <script src="../dist/qart.min.js"></script><script> new QArt({ value: value, imagePath: './example.png', filter: filter }).make(document.getElementById('qart'));</script> |
ES6
1 2 3 4 5 6 7 | import QArt from 'qartjs';const qart = new QArt({ value: value, imagePath: './example.png', filter: filter});qart.make(document.getElementById('qart')); |
另外,该插件还可以和React,Angular.JS和Vue 2.x结合使用。
配置参数
| 参数 | 类型 | 描述 |
| value | String | 二维码指向的网址 |
| imagePath | String | 图片的路径 |
| filter | String | 指定图片的过滤效果,threshold 或 color |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery选项卡插件
- 下一个特效: jQuery背景动画效果