
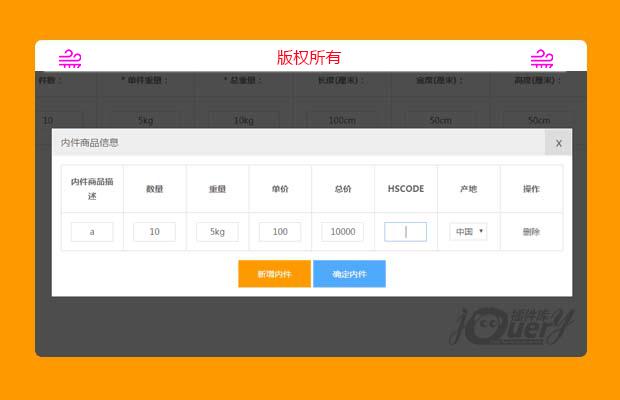
插件描述:jQuery弹出表单录入商品信息无刷新追加行特效代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | $('.innerbtn').click(function(){ $(this).next('.pop_box').slideDown('400'); }); $('.closepop').click(function(){ $('.pop_box').slideUp('400'); }); $('.tbody1').on("click",".alonTr .innerbtn",function(){ $(this).next('.pop_box').slideDown('400'); }) $('.tbody1').on("click",".alonTr .closepop",function(){ $('.pop_box').slideUp('400'); }) // 新增表单 var show_count = 20; var count = 1; $(".AddTr").click(function () { var length = $(".tabInfo .tbody1>tr").length; //alert(length); if (length < show_count) { $(".model1 tbody .alonTr").clone().appendTo(".tabInfo .tbody1"); } }); // 新增内件 var show_count2 = 20; var count2 = 1; $(".addtr2").click(function () { var length = $(this).parent('.btn_a1').prev('.neijian').children('.tbody2 tr').length; //alert(length); if (length < show_count2) { $(".model2 tbody tr").clone().appendTo($(this).parent('.btn_a1').prev('.neijian').children('.tbody2')); } }); // 动态的新增内件 var show_count3 = 20; var count3 = 1; $(".tbody1").on("click",".dtadd",function () { var length = $(".neijian .tbody2 tr").length; //alert(length); if (length < show_count3) { $('.model2 tbody tr').clone().appendTo($(this).parent('.btn_a1').prev('.neijian').children('.tbody2')); } });}); function deltr(opp) { var length = $(".tabInfo .tbody1>tr").length; //alert(length); if (length <= 1) { alert("至少保留一行"); } else { $(opp).parent().parent().remove();//移除当前行 }}// ---- function deltr2(opp) { var length = $(this).parent('.btn_a1').prev('.neijian').children('.tbody2 tr').length; //alert(length); if (length <= 1) { alert("至少保留一行"); } else { $(opp).parent().parent().remove();//移除当前行 }}// ---- function deltr3(opp) { var length = $('.neijian .tbody2 tr').length; //alert(length); if (length <= 1) { alert("至少保留一行"); } else { $(opp).parent().parent().remove();//移除当前行 }} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery UI多滑杆插件 可Tooltip提示
- 下一个特效: jquery鼠标跟随星星特效插件jquery-stars