
插件描述:一款你值得拥有的原生js日期插件, 本插件为原生js 无须依靠第三方插件( 需要引入calendar.js 和 calendar.css)
更新时间:2020-03-10 00:22:00
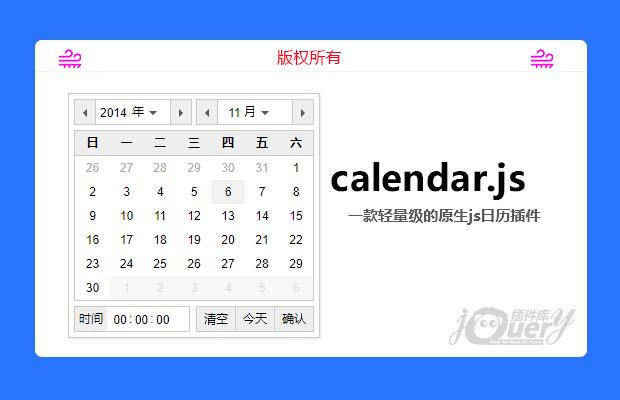
日期插件 / xvCalendar
一款你值得拥有的原生js日历插件(该插件皮肤以及结构布局来自于网上) 本插件为原生js 无须依靠第三方插件( 需要引入calendar.js 和 calendar.css)
本日历插件支持cmd模块化)
参数配置说明
targetId: 日期写入对象的id,不能为空
triggerId: 触发事件的对象id,不能为空,和你触发的对象保持一致
alignId: 日历盒子的对齐基准,如果不设置则默认为targetId
hms: 时分秒是否开启,默认值为'on'则表示开启时分秒(2014-09-20 10:00:00),'off'则表示关闭时分秒模式(2014-09-20)
format: 为日期格式 默认值为'-' (2014-09-20),'/'则表示(2014/09/20)
min: 最小时间限制,min 的时间格式和前面的时间格式保持一直
max: 最大时间限制,max 的时间格式和前面的时间格式保持一直
zIndex: 最大时间限制,日历盒子的层级,默认9999 如果需要使用模块化在需要依赖的模块用引入即可 如下:
1 2 3 | define('mod1',[],function(require, exports, module){ var xvDate = require("xvDate");}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于AmCharts 4实现的蛇形时间线
- 下一个特效: jQuery响应式瀑布流布插件jaliswall.js