
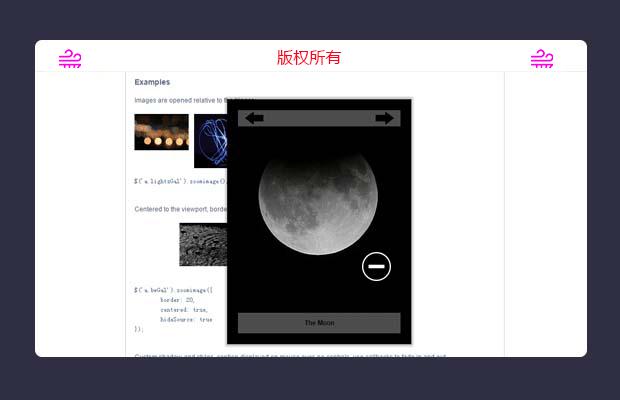
插件描述:该jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。
使用方法
附加JavaScript和CSS文件到你的文档。编辑CSS文件并且 匹配你的图片路径,同时改变颜色匹配你网站的主题 重要:像例子中一样确定包含的JavaScript文件 具体顺序。
1 2 3 4 | <link rel="stylesheet" media="screen" type="text/css" href="css/zoomimage.css" /><script type="text/javascript" src="js/eye.js"></script><script type="text/javascript" src="js/utils.js"></script><script type="text/javascript" src="js/zoomimage.js"></script> |
调用代码
你所需要做的所有事就是使用jQuery的方式选择一个元素并且调用插件。
1 | $('a.myLinks').zoomimage(options); |
可选项
一个哈希参数。所有的参数都是可选的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | Opacityfloat控制栏和标题栏的不透明度。默认: 0.3borderinteger图片的边框宽度。默认: 0durationinteger动态化持续时间。默认: 300译者注:控制图片放大的时间和标题栏、控制栏显示的时间,两个操作不同步进行。easingstring动画缓和。默认: linearpreventinteger拖动图像前忽略的位移像素(防止鼠标的意外拖动所用)。默认: 14译者注:防止鼠标按下后意外移动导致图像发生位移。controlsboolean是否显示控制条(如果一个图片组中只有一张图片,则控制条不显示)。默认: truecaptionboolean是否显示标题(标题的内容来源于a标签的title属性)。默认: truecenteredboolean图片放大后是否在浏览器中心显示。默认: falsehideSourceboolean图片放大后是否影藏原微缩图像。默认: falseclassNamestring用户自定义的CSS样式名。默认: false。译者注:false时使用zoomimage.css文件,className即为css文件名同时也是css类名。controlsTriggerstring控制标题的显示样式,'focus'图像获取到焦点是显示标题,'mouseover'鼠标悬停在图片上时显示标题。默认: 'focus'preloadstring预处理,'click'当点击是加载图片 ,'load'文档载入时就加载图片。默认: 'click'onLoadfunction回调函数,当图像被加载的时候触发beforeZoomInfunction回调函数,在图像被放大前触发onZoomInfunction回调函数,在图像被放大时触发beforeZoomOutfunction回调函数,在图像被缩小前触发onZoomOutfunction回调函数,在图像被缩小时触发onFocusfunction回调函数,当图片获取焦点时触发 |
关闭所有图片或移除节点
如果你想关闭所有打开的图片或像不通过触发器清除图片(从DOM移除),那么你可以使用 'zoomimageClear'。这个插件的这个选择器永远是 'div.zoomimage'.
1 | $('div.zooimage').zoomimageClear(); |
阴影设置
你可以自定义阴影。要做到这一点你必须明白如何布局框来呈现阴影。
Shadow layout

每个CSS类负责一个特定区域的阴影。你可以在类中改变背景图片的位置和大小。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery逐条文字向上滚动
- 下一个特效: jquery.barrager.js专业的网页弹幕插件