
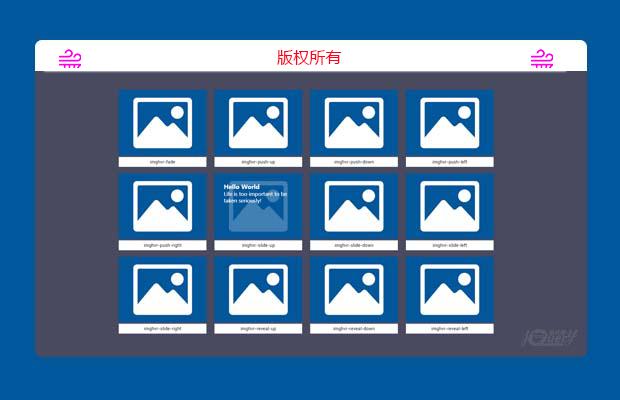
插件描述:imagehover.css-纯CSS3鼠标滑过图片效果动画库,44种鼠标滑过效果
使用方法
使用时要在页面中引入imagehover.css或imagehover.min.css文件。
1 | <link type="text/css" rel="stylesheet" href="css/imagehover.min.css" /> |
HTML结构
在页面中使用下面的HTML结构,图片的src指向你需要的图片,Hover Content是鼠标滑过时显示的内容,可以自定义。在<figure>元素中,你可以将class设置为一种你需要的鼠标滑过图片效果的class类。
1 2 3 4 5 6 7 | <figure class="imghvr-fade"> <img src="#"> <figcaption> // Hover Content </figcaption> <a href="#"></a></figure> |
imagehover.css可用的鼠标滑过图片效果的class类有:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | imghvr-fadeimghvr-push-upimghvr-push-downimghvr-push-leftimghvr-push-rightimghvr-slide-upimghvr-slide-downimghvr-slide-leftimghvr-slide-rightimghvr-reveal-upimghvr-reveal-downimghvr-reveal-leftimghvr-reveal-rightimghvr-hinge-upimghvr-hinge-downimghvr-hinge-leftimghvr-hinge-rightimghvr-flip-horizimghvr-flip-vertimghvr-flip-diag-1imghvr-flip-diag-2imghvr-shutter-out-horizimghvr-shutter-out-vertimghvr-shutter-out-diag-1imghvr-shutter-out-diag-2imghvr-shutter-in-horizimghvr-shutter-in-vertimghvr-shutter-in-out-horizimghvr-shutter-in-out-vertimghvr-shutter-in-out-diag-1imghvr-shutter-in-out-diag-2imghvr-fold-upimghvr-fold-downimghvr-fold-leftimghvr-fold-rightimghvr-zoom-inimghvr-zoom-outimghvr-zoom-out-upimghvr-zoom-out-downimghvr-zoom-out-leftimghvr-zoom-out-rightimghvr-zoom-out-flip-horizimghvr-zoom-out-flip-vertimghvr-blur |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: imweb微信demo
- 下一个特效: 仿领英筛选条件菜单