
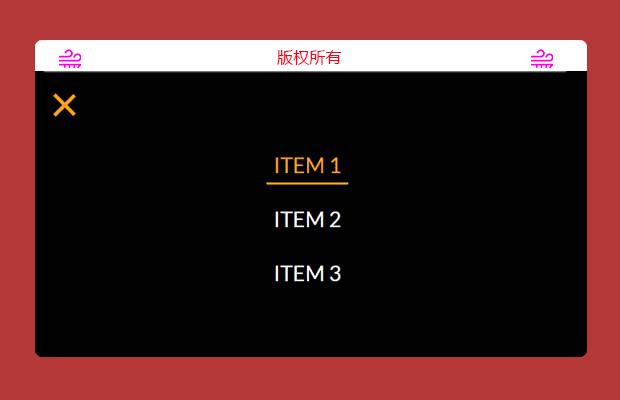
插件描述:css3过渡动画全屏导航菜单网页ui设计
一款效果非常炫酷的带炫酷CSS3过渡动画的全屏导航菜单网页UI设计效果。该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡包按钮时,全屏菜单将从屏幕上方滑动显示出来。
该全屏菜单使用jQuery来处理汉堡包按钮被鼠标点击或移动触摸时的事件。
1 2 3 4 5 6 | $(window).load(function () { $('.btn-nav').on('click tap', function () { $('.nav-content').toggleClass('showNav hideNav').removeClass('hidden'); $(this).toggleClass('animated'); });}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 仿淘宝业务icon动画图标
- 下一个特效: jQuery超酷背景视觉差特效插件Jarallax.js