
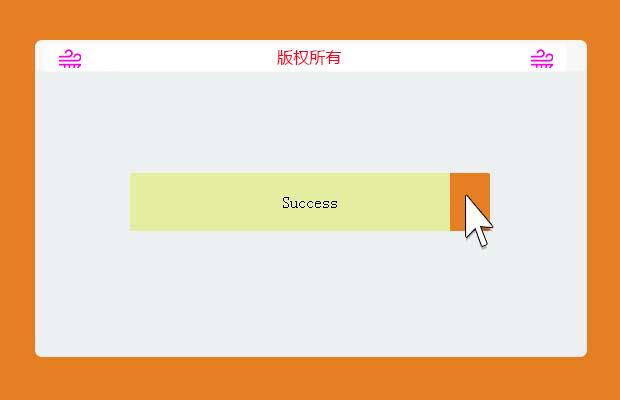
插件描述:基于jQuery的滑动解锁插件SlideUnlock
html
1 2 3 4 5 6 7 | <div class="slideunlock-wrapper"> <input type="hidden" value="" class="slideunlock-lockable"/> <div class="slideunlock-slider"> <span class="slideunlock-label"></span> <span class="slideunlock-lable-tip">Slide to unlock!</span> </div></div> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | .slideunlock-wrapper{ width: 360px; position: relative; padding: 50px; background: #ECF0F1; margin: 0 auto;}.slideunlock-slider{ padding:20px; position: relative; border-radius: 2px; background-color: #FDEB9C; overflow: hidden; text-align: center;}.slideunlock-slider.success{ background-color: #E5EE9F;}.slideunlock-label{ width: 40px; position: absolute; left: 0; top: 0; height: 100%; background: #E67E22; z-index: 999; border-radius: 2px; cursor: pointer;}.slideunlock-label-tip{ z-index: 9;}@media screen and (max-width: 640px) { .slideunlock-wrapper{ width: 64%; }} |
JavaScript
depend on jQuery
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/jquery.slideunlock.min.js"></script><script type="text/javascript"> $(function () { var slider = new SliderUnlock(".slideunlock-slider", { labelTip: "滑动解锁", successLabelTip: "解锁成功", duration: 200 // 动画效果执行时间,默认200ms }, function(){ alert('success'); }, function(){ $(".warn").text("index:" + slider.index + ", max:" + slider.max + ",lableIndex:" + slider.lableIndex + ",value:" + $(".slideunlock-lockable").val() + " date:" + new Date().getUTCDate()); }); slider.init(); $("#reset-btn").on('click', function(){ slider.reset(); }); })</script>var slider = new SliderUnlock(element, options, success, always);slider.init();// element is required and right. id or class or any identifying which can be loaded by jquery.// if you dont want to give options, please give a null object, like this -- {}If you need to support mobile,Please add jQuery mobile plugin:<script type="text/javascript" src="js/jquery.mobile.min.js"></script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: xGallerify轻量级响应式jQuery图片画廊插件
- 下一个特效: 3D鼠标滑动效果